GWT — UIBinder Hello World. Пример использования UIBinder в GWT
Использование UIBinder в Google Web Toolkit. Пример Hello World UIBinder.
Используемые технологии
- GWT 2.7.0
- Intellij Idea 15.0
1 Описание задачи
Рассмотреть как использовать фреймворк UIBinder в Google Web Toolkit для упрощения «шаблонизирования» страницы.
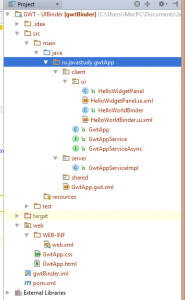
2. Структура проекта
Основа взята из предыдущих статей: Пример создания проекта Google Web Toolkit (GWT) Hello World Example и GWT – передача объектов на сторону сервера). Внутри настройки maven, GWT и описание классов. Здесь добавлен пакет ui и 4 файла в нем. Так же были добавлены небольшие изменения в главный модуль и его xml описание (изменения описаны ниже).
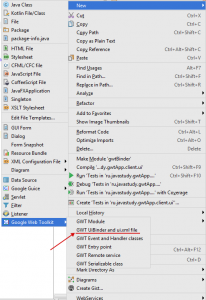
3. Создание UIBinder класса
В Idea можно нажать правой кнопкой и выбрать New > Google Web Toolkit > GWT UIBinder and ui.xml file. Будет создан класс и его xml описание.
Для Hello World примера были созданы два разных класса: обычный DOM (div-элемент), где используется чистый HTML и второй, более реальный, с использованием GWT виджета.
HelloWorldBinder.ui.xml
|
1 2 3 4 5 6 7 8 |
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder' xmlns:g='urn:import:com.google.gwt.user.client.ui'> <div> Hello, <span ui:field="nameSpan" style=""/> </div> </ui:UiBinder> |
HelloWorldBinder.class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
package ru.javastudy.gwtApp.client.ui; import com.google.gwt.core.client.GWT; import com.google.gwt.dom.client.DivElement; import com.google.gwt.dom.client.Element; import com.google.gwt.dom.client.SpanElement; import com.google.gwt.uibinder.client.UiBinder; import com.google.gwt.uibinder.client.UiField; import com.google.gwt.user.client.ui.Composite; import com.google.gwt.user.client.ui.HasText; public class HelloWorldBinder { interface MyUiBinder extends UiBinder<DivElement, HelloWorldBinder> {} private static MyUiBinder uiBinder = GWT.create(MyUiBinder.class); @UiField SpanElement nameSpan; private DivElement root; public HelloWorldBinder() { root = uiBinder.createAndBindUi(this); } public Element getElement() { return root; } public void setName(String name) { nameSpan.setInnerText(name); } } |
HelloWidgetPanel.ui.xml
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent"> <ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder' xmlns:g='urn:import:com.google.gwt.user.client.ui'> <g:HTMLPanel> Hello, <g:ListBox ui:field='listBox' visibleItemCount='1'/>. </g:HTMLPanel> </ui:UiBinder> |
HelloWidgetPanel.class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
package ru.javastudy.gwtApp.client.ui; import com.google.gwt.core.client.GWT; import com.google.gwt.event.dom.client.ClickEvent; import com.google.gwt.uibinder.client.UiBinder; import com.google.gwt.uibinder.client.UiField; import com.google.gwt.uibinder.client.UiHandler; import com.google.gwt.user.client.Window; import com.google.gwt.user.client.ui.*; public class HelloWidgetPanel extends Composite { interface MyUiBinder extends UiBinder<Widget, HelloWidgetPanel> {} private static MyUiBinder uiBinder = GWT.create(MyUiBinder.class); @UiField ListBox listBox; public HelloWidgetPanel(String... names) { // sets listBox initWidget(uiBinder.createAndBindUi(this)); for (String name : names) { listBox.addItem(name); } } public ListBox getListBox() { return listBox; } } |
Для того, чтобы связать описание элементов в xml файле с Java классом используются такие строчки:
|
1 2 3 4 5 |
interface MyUiBinder extends UiBinder<DivElement, HelloWorldBinder> {} private static MyUiBinder uiBinder = GWT.create(MyUiBinder.class); @UiField SpanElement nameSpan; |
- Интерфейс UiBinder<U, O> задает два параметра:
U — тип корневого элемента, указанного в ui.xml файле, который будет возвращаться с помощью вызова createAndBindUi,
O — владелец, где должны быть заполнены поля @UIFields. - MyUiBinder uiBinder = GWT.create(MyUiBinder.class); — создание экземпляра UIBinder’а.
- @UIField — связывает элемент в xml и его Java копию.
Обратите внимание на вызов метода в конструкторе для обычного DOM элемента и для виджета.
4. Описание модуля
GwtApp:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
package ru.javastudy.gwtApp.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.user.client.ui.RootPanel; import ru.javastudy.gwtApp.client.ui.HelloWorldBinder; import ru.javastudy.gwtApp.client.ui.HelloWidgetPanel; public class GwtApp implements EntryPoint { public void onModuleLoad() { HelloWorldBinder helloWorld = new HelloWorldBinder(); helloWorld.setName("World (div element)"); RootPanel.getBodyElement().appendChild(helloWorld.getElement()); HelloWidgetPanel helloWidgetPanel = new HelloWidgetPanel("driver", "biker", "walker"); helloWidgetPanel.setStyleName("helloWidgetPanel"); helloWidgetPanel.getListBox().setStyleName("listBoxStyle"); RootPanel.get("panelId").add(helloWidgetPanel); } } |
В главном модуле при загрузке мы инициализируем экземпляры наших UIBinder классов. Затем задаем некоторые необходимые свойства вроде имени поля или css стиля и затем добавляем их в html страницу.
5. Html страница и css файл
GwtApp.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!--The GWT 2.0 layout system is intended to work only in “standards mode”. This means that you should always place the following declaration at the top of your HTML pages: <!DOCTYPE html>--> <!DOCTYPE html> <html> <head> <title>GwtApp Application</title> <link rel="stylesheet" href="GwtApp.css"> </head> <body> <script type="text/javascript" language="javascript" src="gwtBuilder/gwtBuilder.nocache.js"></script> <h1>GwtApp Application. UIBinder example</h1> <noscript> <div style="width: 22em; position: absolute; left: 50%; margin-left: -11em; color: red; background-color: white; border: 1px solid red; padding: 4px; font-family: sans-serif"> Your web browser must have JavaScript enabled in order for this application to display correctly. </div> </noscript> <div id="helloId"/> <div id="panelId"/> </body> </html> |
Весь верх стандартный, добавлено только два div элемента — helloId и panelId, с которыми выше были связаны div-элемент и виджет-панель соответственно.
GwtApp.css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
body { background-color: white; color: black; font-family: Arial, sans-serif; font-size: small; margin: 8px; } .helloWidgetPanel { font-weight:bold; color:green; } .listBoxStyle { color: red; } |
Для виджет панели и листбокса были добавлены css стили.
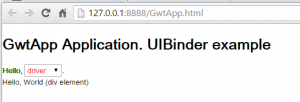
6. Запуск GWT UIBinder Hello World example
После запуска увидим, что <div id=»helloId»/> и <div id=»panelId»/> успешно связаны с Java кодом и элементами.