GWT — UIBinder добавление стилей CSS
Несколько примеров добавления CSS стилей при использовании UIBinder в GWT.
Используемые технологии
- GWT 2.7.0
- Intellij Idea 15.0
1 Описание задачи
Рассмотреть как добавлять\подключать css стили при работе с фреймворком UIBinder в Google Web Toolkit.
2. Структура проекта
Если вам необходимо получить полное описание всех классов в этом проекте, то вам необходимо прочитать GWT – UIBinder Hello World. Пример использования UIBinder в GWT. Если нужно посмотреть как подключить css, то можете переходить дальше.
Добавлены несколько файлов .css, а также интерфейс HelloWidgetPanelResources для работы с ресурсами вроде файла с css стилями.
3. Подключение css стилей
Подключить стили при работе с UIBinder можно несколькими способами. Один из них уже рассматривался в прошлой статье.
3.1 Подключение css из Java кода
Первый способ задания стиля компоненту это вызвать метод setStyleName() с указанием имени стиля в css файле модуля.
GwtApp:
|
1 2 3 4 5 6 7 8 9 10 11 |
package ru.javastudy.gwtApp.client; public class GwtApp implements EntryPoint { public void onModuleLoad() { .... helloWidgetPanel.setStyleName("helloWidgetPanel"); .... } } |
GwtApp.css
|
1 2 3 4 |
.helloWidgetPanel { font-weight:bold; color:green; } |
3.2 Подключение дополнительного css через xml
Для начала приведу полный пример описание UIBinder’a в xml, а затем опишу отдельно разные способы указания стиля компонента.
HelloWidgetPanel.ui.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent"> <ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder' xmlns:g='urn:import:com.google.gwt.user.client.ui'> <ui:with type="ru.javastudy.gwtApp.client.css.HelloWidgetPanelResources" field="cssBinder"/> <ui:style src="SimpleCss.css"/> <ui:style src="SimpleCss2.css" field="style2"/> <g:HTMLPanel> Hello, <g:ListBox ui:field='listBox' visibleItemCount='1'/>. <br/> CSS test, <g:ListBox ui:field="cssListBox" styleName="{cssBinder.style.firstStyle}" visibleItemCount="1"/> <br/> CSS test2, <g:ListBox ui:field="cssListBox2" styleName="{cssBinder.style.secondStyle}" visibleItemCount="1"/> <br/> <g:Label ui:field="cssLabel" styleName="{style2.simpleStyle2}"/> </g:HTMLPanel> </ui:UiBinder> |
3.2.1 Подключение стиля через ссылку на css файл
|
1 2 |
<ui:style src="SimpleCss.css"/> <ui:style src="SimpleCss2.css" field="style2"/> |
Сначала указываем ссылку на путь к таблице стилей (путь указывается относительно местонахождения ui.xml в котором прописываем стили). Т.е. в нашем случае:
ru/javastudy/gwtApp/client/ui/HelloWidgetPanel.ui.xml
ru/javastudy/gwtApp/client/ui/SimpleCss.css
Затем стиль прописывается у компонента:
|
1 2 |
<g:Label ui:field="cssLabel" styleName="{style.simpleStyle}"/> <g:Label ui:field="cssLabel2" styleName="{style2.simpleStyle2}"/> |
SimpleCss.css
|
1 2 3 4 |
.simpleStyle { color:aqua; background: black; } |
3.2.2 Создание класса (интерфейса) для подключения ресурсов
Еще один способ указания стиля через создания класса (или интерфейса) в Java коде и ссылке на него в ui.xml. Снова наш HelloWidgetPanel.ui.xml:
|
1 2 3 4 5 6 7 8 |
<ui:UiBinder xmlns:ui='urn:ui:com.google.gwt.uibinder' xmlns:g='urn:import:com.google.gwt.user.client.ui'> <ui:with type="ru.javastudy.gwtApp.client.css.HelloWidgetPanelResources" field="cssBinder"/> CSS test, <g:ListBox ui:field="cssListBox" styleName="{cssBinder.style.firstStyle}" visibleItemCount="1"/> <br/> CSS test2, <g:ListBox ui:field="cssListBox2" styleName="{cssBinder.style.secondStyle}" visibleItemCount="1"/> |
- Создается интерфейс HelloWidgetPanelResources,
- Прописывается @UiField HelloWidgetPanelResources cssBinder в java классе для ui.xml,
- Добавляются стили для компонента с помощью styleName={fieldName.callCSSResourceMethod.name}.
Теперь подробнее.
Можно подключать стили через интерфейс и код Java. Для этого создадим интерфейс и css файл (если имена и пакет будут совпадать, то Idea позволит удобно навигироваться между java и css файлами).
HelloWidgetPanelResources:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
package ru.javastudy.gwtApp.client.css; import com.google.gwt.resources.client.ClientBundle; import com.google.gwt.resources.client.CssResource; public interface HelloWidgetPanelResources extends ClientBundle{ interface CssExampleInterface extends CssResource { String firstStyle(); String secondStyle(); } @ClientBundle.Source(value = "HelloWidgetPanel.css") CssExampleInterface style(); } |
HelloWidgetPanel.css
|
1 2 3 4 5 6 7 8 |
.firstStyle { font-size: 14px; font-style: italic; } .secondStyle { color:blue; font-size: 22px; } |
Теперь класс, соответствующий HelloWidgetPanel.ui.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
package ru.javastudy.gwtApp.client.ui; import com.google.gwt.core.client.GWT; import com.google.gwt.uibinder.client.UiBinder; import com.google.gwt.uibinder.client.UiField; import com.google.gwt.user.client.ui.*; import ru.javastudy.gwtApp.client.css.HelloWidgetPanelResources; public class HelloWidgetPanel extends Composite { interface MyUiBinder extends UiBinder<Widget, HelloWidgetPanel> {} private static MyUiBinder uiBinder = GWT.create(MyUiBinder.class); @UiField ListBox listBox; @UiField ListBox cssListBox; @UiField ListBox cssListBox2; @UiField Label cssLabel; @UiField Label cssLabel2; @UiField(provided = true) HelloWidgetPanelResources cssBinder; public HelloWidgetPanel(String... names) { this.cssBinder = GWT.create(HelloWidgetPanelResources.class); cssBinder.style().ensureInjected(); initWidget(uiBinder.createAndBindUi(this)); // sets listBox for (String name : names) { listBox.addItem(name); cssListBox.addItem(name); cssListBox2.addItem(name); } cssLabel.setText("Internal cssStyle test 'text label'"); cssLabel2.setText("Second cssStyle test 'text label2'"); } public ListBox getListBox() { return listBox; } } |
Доступ к интерфейсу, который ссылается на файл с css ресурсами происходит с помощью строчек:
|
1 2 3 4 5 6 7 8 |
@UiField(provided = true) HelloWidgetPanelResources cssBinder; public HelloWidgetPanel(String... names) { this.cssBinder = GWT.create(HelloWidgetPanelResources.class); cssBinder.style().ensureInjected(); .... |
4. Тестирование подключения стилей
Всё осталось с прошлой статьи, указанной в начале.
Файл модуля GwtApp:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
package ru.javastudy.gwtApp.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.user.client.ui.RootPanel; import ru.javastudy.gwtApp.client.ui.HelloWorldBinder; import ru.javastudy.gwtApp.client.ui.HelloWidgetPanel; public class GwtApp implements EntryPoint { public void onModuleLoad() { HelloWorldBinder helloWorld = new HelloWorldBinder(); helloWorld.setName("World (div element)"); RootPanel.getBodyElement().appendChild(helloWorld.getElement()); HelloWidgetPanel helloWidgetPanel = new HelloWidgetPanel("driver", "biker", "walker"); helloWidgetPanel.setStyleName("helloWidgetPanel"); helloWidgetPanel.getListBox().setStyleName("listBoxStyle"); RootPanel.get("panelId").add(helloWidgetPanel); } } |
GwtApp.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!--The GWT 2.0 layout system is intended to work only in “standards mode”. This means that you should always place the following declaration at the top of your HTML pages: <!DOCTYPE html>--> <!DOCTYPE html> <html> <head> <title>GwtApp Application</title> <link rel="stylesheet" href="GwtApp.css"> </head> <body> <script type="text/javascript" language="javascript" src="gwtBuilder/gwtBuilder.nocache.js"></script> <h1>GwtApp Application. UIBinder example</h1> <noscript> <div style="width: 22em; position: absolute; left: 50%; margin-left: -11em; color: red; background-color: white; border: 1px solid red; padding: 4px; font-family: sans-serif"> Your web browser must have JavaScript enabled in order for this application to display correctly. </div> </noscript> <div id="helloId"/> <div id="panelId"/> </body> </html> |
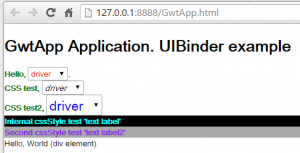
Результат:
Исходный код:
4