GWT — настройка super development mode в Intellij Idea
Как настроить super dev mode в Intellij Idea для Google Web Toolkit.
Используемые технологии
- GWT 2.7.0
- Intellij Idea 14.1.5
1 Описание задачи
Включить super development mode для отладки приложения на основе Google Web Toolkit в Intellij Idea 14.1.5.
2. Настройка конфигурации Idea
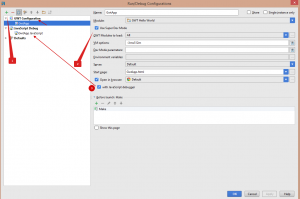
- Заходим в Run > Edit Configuration..
- Жмем + и выбираем GWT Configuration
- Включаем галочку Use Super Dev Mode
- Включаем чекбокс with JavaScript debugger (автоматически подключится JavaScript Debug)
3. Запуск приложения GWT в Super Dev Mode
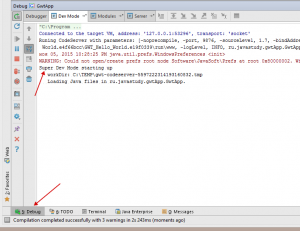
Жмем Debug рядом с ‘play‘. Должны увидеть надпись Super Dev Mode starting up в консоли.
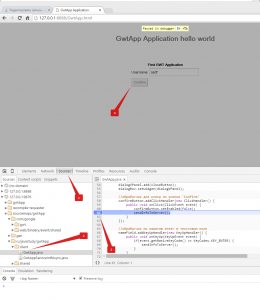
3.1 Дебаг в консоли браузера
Для дебага через консоль браузера необходимо найти в вкладке Sources необходимый класс и поставить точку.
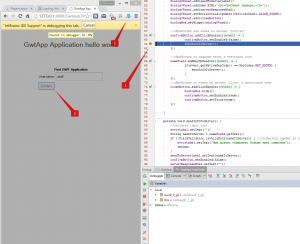
3.2. Дебаг через IDE Idea
Так же доступен дебаг через среду разработки. Но для этого нужен специальный плагин для Google Chrome — JetBrains IDE Support. Можно скачать на странице расширений для хрома. На скриншоте видна длинная полоска вверху, которая сообщает, что идет дебаг через среду разработки.
6 9229 Total Views 2 Views Today