Использование фильтров AngularJS filters. Angular ng-repeat filter и собственный фильтр
Пример использования фильтров AngularJS filters. Директива angular ng-repeat и метод filter(). Создание собственного фильтра (custom filter).
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- AngularJS 1.5.0
- IntelliJ IDEA 15.0.2
1. Описание задачи
Рассмотреть применение фильтров в AngularJS. Определение фильтра с помощью метода filter(). Использование фильтров в выражениях AngularJS и в директиве ng-repeat. Так же создадим собственный фильтр (custom filter) и применим его в представлении.
2. Структура проекта
Структура проекта с предыдущей части не поменялась. Рассматриваемая тема находится в представлении filters.jsp.
3. Описание фильтров в AngularJS
В AngularJS фильтры форматируют значение выражения для отображения его пользователю. Фильтры могут быть использованы в шаблонах представлений, контроллерах, сервисах. Так же есть возможность создать свой собственный фильтр. Общая запись применения фильтра в выражениях на странице представления выглядит так:
|
1 |
{{ expression | filter }} |
Например, если записать {{ 12 | currency }}, то будет применен встроенный фильтр для отображения валюты. В итоге мы увидим (в зависимости от локали) — $12.00. Фильтров может быть много:
|
1 |
{{ expression | filter1 | filter2 | ... }} |
В этом случае первый результат будет обработан вторым фильтром и т.д.. Это называется ‘chaining’.
Еще у фильтров могут быть аргументы.
|
1 |
{{ expression | filter:argument1:argument2:... }} |
Запись {{ 1234 | number:2 }} даст в итоге 1,234.00.
Фильтры можно применять в контроллерах, указывая название фильтра в атрибуте директивы. Рассмотрим эти примеры в коде.
4. Применение фильтров в AngularJS
Сначала создадим модуль myApp. В нем определим контроллер myController и объекты companies, browser, currentDate. Так же создадим собственный (custom filter) фильтр newFilter с помощью метода .filter().
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script> var app = angular.module('myApp', []); app.controller('myController', function($scope) { $scope.companies = [ {name: "Alphabet inc.", browser: 'Chrome', link: 'https://google.com'}, {name: "Mozilla Corporation", browser: 'Firefox', link: 'https://www.mozilla.org/ru/'}, {name: "Yandex co", browser: 'Yandex', link: 'https://yandex.ru'}, {name: "Opera Software", browser: 'Opera' , link: 'http://www.opera.com/ru'}, {name: "Mail.Ru Group", browser: 'Mail', link: 'https://mail.ru'} ]; $scope.browser = {name: 'Netscape' , email: 'itisagooddayto@die.com'}; $scope.currentDate = new Date(); }); //custom filter declaration app.filter('newFilter', function() { //first parameter is filter input //other parameters are optional parameters return function(filterInput, optional1, optional2, optional3) { var filterResult; //filter function start here filterResult = "filter result: " + filterInput + " " + optional1 + " " + optional2; //filter function ends return filterResult; } }); </script> |
Теперь посмотрим как использовать фильтры в представлении.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<h3>AngularJS filter</h3> <div ng-app="myApp" ng-controller="myController"> <h3>Filter order with pipe " expression | filter1 | filter2 | ... "</h3> <h3>Лимит определяет кол-во строк | limitTo: 3</h3> <table class="table table-striped"> <tr ng-repeat="company in companies | limitTo:3"> <td>{{ company.name }}</td> <td>{{ company.browser }}</td> <td>{{ company.link }}</td> </tr> </table> <h3>AngularJS встроенные фильтры (верхний\нижний регистр)</h3> <table class="table table-striped"> <tr> <td>Uppercase filter : {{ browser.name | uppercase }}</td> <td>Lowercase filter : {{ browser.name | lowercase }} </td> </tr> </table> <h3>AngularJS json фильтр</h3> <pre>{{ companies[0] | json }}</pre> <h3>AngularJS фильтр даты</h3> <span>{{currentDate| date:"MM/dd/yyyy"}}</span><br/> <h3>AngularJS собственный фильтр</h3> {{ "test" | newFilter }} <br/> {{ "test" | newFilter:"parameter1":"parameter2" }} <br/><br/> <br/><br/> </div> |
Здесь рассматриваются фильтры:
- limitTo — лимит выводимых данных. В нашем случае из пяти компаний будут выведены только три.
- uppercase, lowercase — преобразование в верхний и нижний регистры.
- json — преобразование первого элемента массива из companies в объект JSON.
- date:’MM/dd/yyyy’ — применение фильтра к дате.
- newFilter — применение собственного фильтра к объекту test.
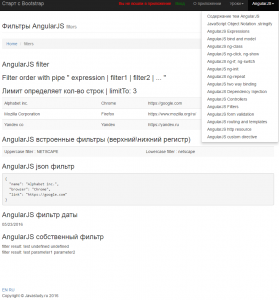
5. Запуск приложения
Результат работы фильтров можно увидеть на этом скриншоте.
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.