Контроллер ng-controller AngularJS. Наследование контроллеров
Пример использования директивы ng-controller AnugularJS, внедрение контроллера из внешнего js файла, наследование контроллеров.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- AngularJS 1.5.0
- IntelliJ IDEA 15.0.2
1. Описание задачи
Рассмотреть использование директивы ng-controller AnugularJS, внедрение контроллера из внешнего js файла.
2. Структура проекта
В данной статье будет использован JavaScript файл externalController.js и представление ng-controller.jsp.
3. Описание контроллера в AngularJS
До этого уже было описание контроллера в AngularJS Hello world example. Основы AngularJS: модуль, контроллер, выражения. Рассмотрим дополнительную информацию о контроллерах в фреймворке AngularJS.
- Контроллеры определяются и присоединяются к HTML DOM с помощью директивы ng-controller.
- После создания контроллера AngularJS к нему присоединяется объект $scope.
- Контроллеры должны использоваться для инициализации переменных в $scope.
3.1. Создание и наследование контроллеров
На HTML страницу можно подключить контроллер с помощью стороннего JS файла. Это делается путем обычного импорта зависимости на странице.
|
1 2 3 |
<%--файл с внешним контроллером--%> <spring:url value="/resources/angularjs/dependencies/externalController.js" var="appControllerLink"/> <script src="${appControllerLink}"></script> |
externalController.js:
|
1 2 3 4 5 6 7 |
//this is the definition for a new angularjs single page application var app = angular.module('myApp', []).controller('externalController', function($scope) { $scope.externalControllerMethod = function () { $scope.externalControllerMethodCalled = true; } }); |
Контроллер имеет один метод с значением переменной true.
На одной странице можно создать несколько контроллеров, которые могут использовать наследование. Ниже созданы несколько контроллеров в параметры которых передается объект $scope.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<script> <%--//получаем модуль angular--%> var app = angular.module('myApp'); app.controller('FirstController', ['$scope', function($scope) { $scope.zeroVar = 'ZZZ'; $scope.firstVar = 'ABC'; $scope.secondVar = 'abc'; $scope.firstControllerCalled = false; }]); app.controller('SecondController', ['$scope', function($scope) { $scope.firstVar = 'DEF'; $scope.secondVar = 'def'; }]); app.controller('ThirdController', ['$scope', function($scope) { $scope.firstVar = 'GHK'; $scope.secondVar = 'ghk'; }]); app.controller('controllerMethodTest', ['$scope', function($scope) { $scope.firstControllerCalled = false; $scope.controllerMethod = function() { $scope.firstControllerCalled = true; } }]); </script> |
Здесь созданы несколько контроллеров, где у каждого есть свои переменные, но один контекст $scope. Чтобы продемонстрировать наследование в разных контроллерах были созданы переменные с одинаковыми именами (firstVar, secondVar).
В параметры метода controller могут быть переданы другие параметры, например сервис.
|
1 |
.controller('myController', ['someService', function(someService) { ... } |
3.2. ng-controller
Для того чтобы присоединить контроллер к DOM элементу используется директива ng-controller. В общем виде каждая новая директива ng-controller создает новую область видимости (новый $scope) и следовательно у $scope может появиться иерархия. Контроллеры ниже по иерархии имеют доступ к свойствам и методам вышестоящих контроллеров.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<%--<h3>Наследование контроллеров</h3>--%> <div ng-app="myApp"> <div ng-controller="FirstController"> <table class="table"> <tr> <td>Переменная firstVar</td> <td>Переменная secondVar</td> <td>Переменная zeroVar</td> </tr> <tr> <td>{{ firstVar }}</td> <td>{{ secondVar }}</td> <td>{{ zeroVar }}</td> </tr> <tr ng-controller="SecondController"> <td>{{ firstVar }}</td> <td>{{ secondVar }}</td> <td>{{ zeroVar }}</td> </tr> <tr ng-controller="ThirdController"> <td>{{ firstVar }}</td> <td>{{ secondVar }}</td> <td>{{ zeroVar }}</td> </tr> </table> <br /> <p>Кнопка внутри FirstController и controllerMethodTest:</p> <div ng-controller="controllerMethodTest"> <button ng-click="controllerMethod()">controllerMethod</button> <br /> <br /> Метод, указанный в контроллере на этой странице - controllerMethod вызван: <b>{{ firstControllerCalled }}</b> </div> <br /> <p>Кнопка внутри FirstController и внутри externalController (внешнего):</p> <div ng-controller="externalController"> <button ng-click="externalControllerMethod()">externalControllerMethod</button> <br /> Метод внешнего котнроллера externalControllerMethod вызван: <b>{{ externalControllerMethodCalled }}</b> </div> </div> </div> |
Здесь создана таблица, в которой на каждой новой строке выводятся одни и те же переменные. В результате наследования контроллеров, значения строк с одинаковыми названиями переменных (firstVar, secondVar) будут переопределяться. В тоже время для внутренних контроллеров отсутствует переменная zeroVar из первого контроллера, но они всё равно будут иметь к ней доступ.
В конце продемонстрирован вызов метода из импортированного контроллера externalController внутри FirstController.
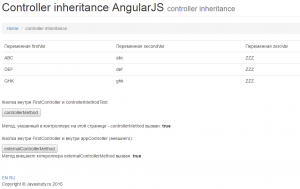
4. Результа выполнения кода
Как видите для каждого контроллера переменная имеет своё, указанное внутри соответствующего контроллера, значение.
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.