Валидация формы (angular form validation) в AngularJS. Свойства $invalid, $valid, $touched, $pristine, $dirty
Пример валидации формы (angular form validation) в AngularJS. Обзор свойств $invalid, $valid, $touched, $pristine, $dirty
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- AngularJS 1.5.0
- IntelliJ IDEA 15.0.2
1. Описание задачи
Рассмотреть как можно осуществить валидацию формы в AngularJS. Пример использования свойств: $invalid, $valid, $touched, $pristine, $dirty.
2. Структура проекта
Структура проекта с предыдущими частями не поменялась. Рассматриваемая тема находится в представлении validation.jsp.
3. Описание валидации формы в AngularJS
В AngularJS существует реализация стандартных форм для ввода из HTML5 (text, number, url, email, date, radio, checkbox). В том числе предоставляются директивы для валидации: required, pattern, minlength, maxlength, min, max. С помощью собственной директивы и функции можно добавить к объекту $validators свой собственный валидатор. AngularJS использует следующие CSS классы при валидации форм.
- ng-valid: true, если модель валидна
- ng-invalid: true, если модель не прошла валидацию
- ng-valid-[key]: true для каждого валидного ключа. Добавлено с помощью $setValidity
- ng-invalid-[key]: true для каждого не валидного ключа. Добавлено с помощью $setValidity
- ng-pristine: true, если с формой еще не взаимодействовали
- ng-dirty: устанавливается в true, если с формой взаимодействовали
- ng-touched: true, если управление было передано (потеря фокуса)
- ng-untouched: true, если форма еще не потеряла фокус
- ng-pending: true, если если любой из $asyncValidators еще не выполнен
Для каждого класса есть соответствующее свойство в контроллере. Например $valid, $dirty, $pristine и т.д.
4. Применение валидации в AngularJS
Простенький скрипт, который сообщит нам о результатах валидации введенных в форме данных.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> var app = angular.module('myApp', []); app.controller('userController', function($scope) { $scope.submitForm = function() { if ($scope.userForm.$valid) { alert('User form is valid'); }else{ alert('User form is NOT valid') } }; }); </script> |
Теперь сам код представления с использованием вышеописанных переменных.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<div> <h3>AngularJS form validation</h3> <div ng-app="myApp" ng-controller="userController"> <!-- novalidate option on forms will disable HTML5 related validations --> <!-- Specific AngularJS Form Properties Accessing input AngularJS properties syntax: formName.AngularJSProperty example: userForm.$invalid $invalid: style class:ng-invalid The content of the field is invalid $valid: style class:ng-valid The content of the field is valid $touched: style class:ng-touched The form or input has been blurred $pristine: style class:ng-pristine The form or input has NOT been used $dirty: style class:ng-dirty The form or input has been used Accessing input AngularJS properties syntax: formName.fieldName.AngularJSProperty example: userForm.username.$invalid --> <form name="userForm" novalidate> <div style="width: 250px"> <table class="table table-striped"> <tr><td>Username:</td><td><input type="text" name="username" ng-model="user.username" ng-required="true" /> <span style="color:red" ng-show="userForm.username.$invalid"> <span ng-show="userForm.username.$error.required">Username is required</span> </span> </td> </tr> <tr><td>Password</td><td><input type="password" ng-model="user.password"/></td></tr> <tr><td colspan="2" align="left"><button ng-click="submitForm()">Submit</button> </td></tr> </table> </div> </form> Form: <br/> <pre><code>{{userForm}}</code></pre> Form is valid: <br/> <pre><code>{{userForm.$valid}}</code></pre> User: <br/> <pre><code>{{user}}</code></pre> username $pristine: <br/> <pre><code>{{userForm.username.$pristine}}</code></pre> username $valid: <br/> <pre><code>{{userForm.username.$valid}}</code></pre> username $invalid: <br/> <pre><code>{{userForm.username.$invalid}}</code></pre> username $touched: <br/> <pre><code>{{userForm.username.$touched}}</code></pre> username $dirty: <br/> <pre><code>{{userForm.username.$dirty}}</code></pre> </div> </div> |
Вначале добавлен закомментированный код с описанием различных свойств используемых при работе с валидацией.
Далее идет использование этих свойств для для вывода значения каждого из свойств. Динамику изменения значений при работе с компонентом input вы можете увидеть запустив приложение.
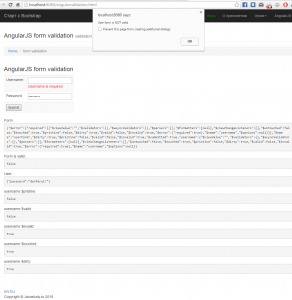
5. Запуск проекта
Результаты работы кода и валидации можно посмотреть на скриншоте ниже.
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.