AngularJS Hello world example. Основы AngularJS: модуль, контроллер, выражения
AngularJS Hello world example. Основы AngularJS. Подключение и настройка фреймворка. Понятия приложения, модуля, контроллера и выражений в AngularJS.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- AngularJS 1.5.0
- IntelliJ IDEA 15.0.2
1. Описание задачи
Познакомиться с фреймворком AngularJS — написать простую Hello World jsp страницу с использованием возможностей AngularJS. Подключить angular.js, ознакомиться с понятиями контроллера (ng-controller), приложения (ng-app), модуля (angular.module). Рассмотреть применение выражений (expressions).
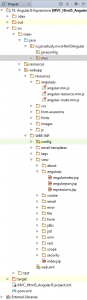
2. Структура проекта
В веб ресурсах добавлен пакет resources\angularjs с js файлами angular. Рассматриваемые в статье понятия написаны в пакете view\angularjs (expressions.jsp). angularindex.jsp — содержание доступных тем по AngularJS.
3. Описание AngularJS
- AngularJS на 100% написанный на JavaScript client side фреймворк
- Это бесплатный open source проект
- AngularJS можно запускать как на мобильных так и на стационарный устройствах
- Использует концепцию MVC (models, views, controllers)
- Предоставляет удобный для сопровождения и юнит тестирования код
- Использует Dependency Injection (DI) принцип для внедрения зависимостей компонентов
- Расширяет HTML DOM модель с помощью добавления атрибутов к HTML тэгам
- Позволяет создавать пользовательские интерфейсы с широкими возможностями
- Официально поддерживается компанией Google
- Использует квадратные скобки с префиксом ng (отсылка к Angular)
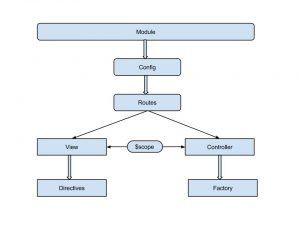
3.1 Архитектура AngularJS
3.1.1. Модуль AngularJS
Приложение Angular состоит из модулей. В модуль могут входить другие модули. Таким образом вы можете считать модуль контейнером для различных частей вашего приложения. Каждый модуль состоит из сервисов, контроллеров, директив, провайдеров и шаблонов.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> // объявление модуля var myAppModule = angular.module('applicationName', []); // настройка модуля. // этот пример создает фильтр "Привет" myAppModule.filter('greet', function() { return function(name) { return 'Hello, ' + name + '!'; }; }); </script> //Hello World! <div ng-app="applicationName"> <div> {{ 'World' | greet}} </div> </div> |
- angular.module — глобальное определение модуля. Все модули, которые должны быть доступны в приложении должны регистрироваться с помощью этого механизма.
- applicationName — имя модуля.
- [ ] — здесь перечисляются зависимости для этого модуля (например сторонние библиотеки).
- ng-app=’applicationName’ — когда HTML документ будет загружаться, то на этом месте будет запущен модуль с именем applicationName и далее будет вызван фильтр с именем greet. В результате увидим надпись Hello, World!.
Сообщество AngularJS рекомендует разбивать приложение на модули по следующему принципу:
- Модуль для каждой функции (в смысле части бизнес логики приложения, а не имени функции JS кода).
- Модуль для каждого повторно используемого компонента (особенно для директив и фильтров).
- Модуль для уровня приложения, который содержит зависимости для вышестоящих модулей и включает код инициализации.
3.1.2. Контроллер AngularJS
Контроллер — компонент, который используется для осуществления взаимодействия между сервисами. Сервис — компонент, который используется для связи частей приложения (например сервис для доступа к данным и т.д.). В Angular контроллеры определяются с помощью конструктора JavaScript, в который передается сервис $scope.
|
1 2 3 4 5 |
var myApp = angular.module('myApp',[]); myApp.controller('GreetingController', ['$scope', function($scope) { $scope.greeting = 'Preved, medved!'; }]); |
Здесь мы задали контроллер для модуля myApp с именем GreetingController с помощью метода controller(). Далее с помощью внедрения зависимостей (Dependency Injection) определили свойство greeting с значением Preved, medved!.
Контроллер присоединяется к DOM с помощью директивы ng-controller.
|
1 2 3 |
<div ng-controller="GreetingController"> {{ greeting }} </div> |
Контроллеры необходимо использовать для:
- Инициализации объекта $scope.
- Добавления поведения к объекту $scope.
Контроллер не следует использовать для:
- Манипуляцией DOM. Контроллеры должны содержать только бизнес логику. В ангуляре есть директивы и связывание данных для манипуляции с DOM.
- Ввода данных — для этого есть отдельные элементы для управления формами.
- Фильтрации вывода — для этого есть фильтры AngularJS.
- Открытие доступа к участкам кода или состоянием между контроллерами — для этого используются сервисы Angular.
- Управлением жизненным циклом других компонентов (например для создания экземпляра сервиса).
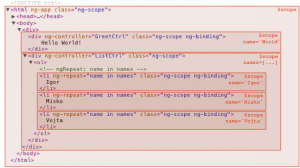
3.1.3. $scope
Scope — объект, который ссылается на модель приложения. Этот объект является контекстом для выполнения выражений или обработки событий. Scope объекты имеют иерархию. Обычно, когда вы создаете приложение, то вам необходимо установить начальное состояние для объекта AngularJS $scope. В предыдущем примере установка состояния для $scope осуществлялась путем присоединения свойства greetings к объекту $scope ($scope.greeting = ‘…’). Объект $scope — определяет область видимости для каких-либо свойств.
В общем к характеристикам объектов $scope относят:
- Scope объекты предоставляют доступ к $watch для наблюдения за изменениями модели.
- Предоставляют доступ к $apply для распространения изменений в модели сквозь систему к представлению из области действия Angular приложения (контроллеров, сервисов, обработчиков событий).
- Объекты scope могут иметь вложенные объекты для ограничения доступа к свойствам компонентов приложения. Child scope — наследуют свойства родительского объекта, а isolated scope — нет.
- Scope предоставляет контекст для выполнения выражений. Например выражение {{username}} не будет иметь смысла до тех пор, пока он не будет привязан к определенной области видимости ($scope.username=’MyName’).
4. Подключение фреймворка AngularJS
4.1 Настройки Spring MVC
Т.к. фреймворк рассматривается в контексте Spring MVC приложения, то необходимо отметить, что для подключения AngularJS в существующий проект никаких дополнительных зависимостей в pom.xml или настроек в конфигурацию spring вносить не нужно.
4.2 Подключение angular.js
Для того, чтобы начать работать с AngularJS в нашем Spring MVC приложении необходимо добавить JavaScript файлы Angular. Для подключения фреймворка была добавлена следующая запись в <head> </head> нашего приложения (напомню, что приложение использует шаблонный код для header, который добавляется на каждую страницу.) Шаблон header для всего раздела по Angular использует файл — angular-template.tag в пакете tags.
|
1 2 |
<!-- AngularJS min production framework --> <spring:url value="/resources/angularjs/angular.min.js" var="angularjs" /> |
Теперь при загрузке страницы будет подгружаться angular.min.js файл. Скачать его можно на официальном сайте Angularjs.org. Это всё, что необходимо для начала использования AngularJS на нашей jsp странице.
5. AngularJS код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<div class="col-lg-12"> <script> var app = angular.module('application', []); app.controller('myController', function($scope) { $scope.framework = {name:'Spring MVC Framework'}; $scope.links = [ {link:'http://spring.io/'}, {link:'https://javastudy.ru'}, {link:'https://yandex.ru'}, {someFunction: function() { return 'someFunctionTest' } } ]; $scope.someFunction = function(value) { return 'you put this value: ' + value; }; }); </script> <div ng-app="application"> <h1>AngularJS expressions</h1> <div ng-controller="myController"> <div> <table class="table table-striped"> <tr> <td><b>Сложение чисел:</b></td> <td>{{ 1 + 1 }} </td> </tr> <tr> <td><b>Конкатенация строк:</b></td> <td>{{ "AngularJS " + " " + "Spring MVC"}} </td> </tr> <tr> <td><b>$scope:</b></td> <td>{{ framework }}</td> </tr> <tr> <td><b>Вызов объекта $scope.framework.name:</b></td> <td>{{ framework.name }}</td> </tr> <tr> <td><b>Массивы $scope.links[1].link:</b></td> <td><a href="{{ links[1].link }}" target="_blank">{{ links[1].link }}</a></td> </tr> <tr> <td><b>Вызов функции (из $scope.someFunction(123)):</b></td> <td>{{ someFunction(123) }}</td> </tr> <tr> <td><b>Вызов функции (из $scope.links):</b></td> <td>{{ links[3].someFunction()}}</td> </tr> </table> 1. $scope - Область видимости, созданная при объявлении директивы ngController; </div> </div> </div> </div> |
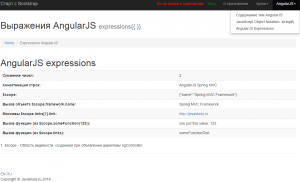
Вначале мы задаем модуль с именем application. Это имя потом используется для определения области действия этого модуля (связывания с DOM) с помощью директивы ng-app. Далее создаем контроллер myController в котором задаем несколько свойств (framework, links, someFucntion()). Эти свойства затем вызываются с помощью конструкции {{ }}. Эта запись используется в AngularJS для определения выражений.
Так же в примере демонстрируются выражения сложения, конкатенации строк и т.д.. Все они подписаны и тривиальны для понимания.
6. Запуск приложения
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.
19. AngularJS Expressions — код для этой части