Обзор модели (ng-model) и связывания (ng-bind) с объектами в AngularJS
Обзор модели (директива ng-model) и связывания (директива ng-bind) с объектами в AngularJS.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- AngularJS 1.5.0
- IntelliJ IDEA 15.0.2
1. Описание задачи
Рассмотреть пример использования директив ng-model (модель) и ng-bind (связывание) в AngularJS.
2. Структура проекта
Рассматриваемые директивы описаны в представлении ng-bind-model.jsp.
3. Понятие модели AngularJS
Модель — данные, представленные пользователю в представлении и с которым взаимодействует пользователь. Работа с моделью в AngularJS осуществляется с помощью директивы ng-model. Например в запись
|
1 |
<input type="text" ng-model="userName"/> |
связывает переменную userName с веденными в компонент input данными.
4. Связывание с моделью в AngularJS
Связать значение какой-либо переменной с компонентом DOM можно с помощью директивы ng-bind.
|
1 |
<span style="color:green" ng-bind="userPass"> </span> |
На этом участке html странице будет выведено значение переменной userPass зеленым цветом.
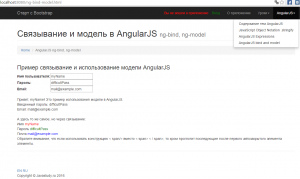
5. Пример использования модели и связывания
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div ng-app> <h3>Пример связывание и использование модели AngularJS</h3> <div> <table> <tr> <td><b>Имя пользователя:</b></td> <td><input type="text" ng-model="userName"/></td> </tr> <tr> <td><b>Пароль:</b></td> <td><input type="text" ng-model="userPass"/></td> </tr> <tr> <td><b>Email:</b></td> <td><input type="text" ng-model="email"/></td> </tr> </table> </div> <br /> Привет, {{userName}}! Это пример использования модели в AngularJS.<br /> Введенный пароль: {{ userPass }} <br /> Email: {{ email }} <br /> <br />А здесь то же самое, но через связывание: <br /> Имя <span style="color:red" ng-bind="userName"> </span> <br /> Пароль <span style="color:green" ng-bind="userPass"> </span> <br /> Почта <span style="color:blue" ng-bind="email"> </span><br /> Обратите внимание, что если использовать конструкцию < span/> вместо < span> < / span>, то хром проглотит последующие после первого автозакрытого элемента элементы. </div> |
В начале мы задаем область действия AngularJS с помощью ng-app (можно не указывать имя модуля). Так же мы не задаем никакого контроллера, как это было в прошлой статье. Далее следует связывание модели с введенными данными в компонентах ввода имени пользователя и пароля с помощью директивы ng-model.
Значения переменных userName, userPass, email выводятся на экран двумя способами. Либо с помощью использования выражений и конструкции {{userName}} или с помощью директивы ng-bind.
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.
19. AngularJS Expressions — код для этой части