Базовые понятия JavaScript: объект в JS, JSON, stringify, JS массивы, nested объекты
Базовые понятия JavaScript: объект в JavaScript, JSON, stringify, Javascript массивы, nested объекты.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- IntelliJ IDEA 15.0.2
1. Описание задачи
Для изучения фреймворка AngularJS в начале необходимо рассмотреть такие понятия как: объект в JavaScript, JSON, stringify, JS массивы, Nested объекты. Создадим простую веб страницу с JavaScript кодом и описанием базовых понятий, которые нам понадобятся в следующих статьях по AngularJS.
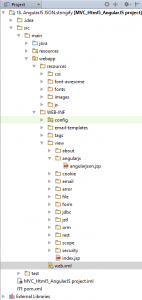
2. Структура проекта
Для этой статьи будет использована только одна jsp страница — angularjson. Внутри будут рассмотрены некоторые базовые понятия из JavaScript, которые нам понадобятся в дальнейшем.
3. JavaScript основы
В этой статье мы не будем изучать JavaScript, а лишь рассмотрим несколько базовых понятий и возможностей этого языка. Это необходимо для более глубокого понимания дальнейших статей по изучению AngularJS.
3.1 JavaScript object, stringify, parse
В JavaScript объект можно задать с помощью ключевого слова var и перечисления полей внутри фигурных скобок.
Метод JSON.stringify() преобразует значение JavaScript в строку JSON, возможно с заменой значений, если указана функция замены, или с включением только определённых свойств, если указан массив замены. Общий синтаксис JSON.stringify(value[, replacer[, space]]), где
- value -значение, преобразуемое в строку JSON.
- replacer (необязательный) — если является функцией, преобразует значения и свойства по ходу их преобразования в строку; если является массивом, определяет набор свойств, включаемых в объект в окончательной строке.
- space (необязательный) — делает результат красиво отформатированным (расставляя пробелы).
Метод JSON.parse() разбирает строку JSON, возможно с преобразованием получаемого в процессе разбора значения. Общий синтаксис JSON.parse(text[, reviver]), где
- text — Разбираемая строка JSON. Смотрите документацию по объекту JSON для описания синтаксиса JSON.
- reviver (необязательный) — если параметр является функцией, определяет преобразование полученного в процессе разбора значения, прежде, чем оно будет возвращено вызывающей стороне.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
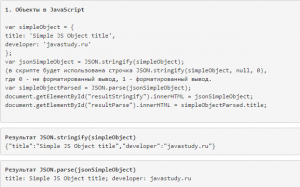
<pre> <b>1. Объекты в JavaScript</b> <code> var simpleObject = { title: 'Simple JS Object title', developer: 'javastudy.ru' }; var jsonSimpleObject = JSON.stringify(simpleObject); (в скрипте будет использована строчка JSON.stringify(simpleObject, null, 0), где 0 - не форматированный вывод, 1 - форматированный вывод. var simpleObjectParsed = JSON.parse(jsonSimpleObject); document.getElementById("resultStringify").innerHTML = jsonSimpleObject; document.getElementById("resultParse").innerHTML = simpleObjectParsed.title; </code> </pre> <pre> <b>Результат JSON.stringify(simpleObject)</b> <code id="resultStringify"></code> </pre> <pre> <b>Результат JSON.parse(jsonSimpleObject)</b> <code id="resultParse"></code> </pre> |
Скрипт js:
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> var simpleObject = { title: 'Simple JS Object title', developer: 'javastudy.ru' }; var jsonSimpleObject = JSON.stringify(simpleObject, null, 0); //1 - space pretty print var simpleObjectParsed = JSON.parse(jsonSimpleObject); document.getElementById("resultStringify").innerHTML = jsonSimpleObject; document.getElementById("resultParse").innerHTML = 'title: ' + simpleObjectParsed.title +'; developer: ' + simpleObjectParsed.developer; </script> |
Результат работы скрипта:
3.2 Массивы JavaScript
JavaScript массив задается с помощью перечисления значений в квадратных скобках через запятую.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
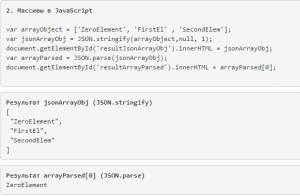
<pre> <b>2. Массивы в JavaScript</b> <code> var arrayObject = ['ZeroElement', 'FirstEl' , 'SecondElem']; var jsonArrayObj = JSON.stringify(arrayObject,null, 1); document.getElementById('resultJsonArrayObj').innerHTML = jsonArrayObj; var arrayParsed = JSON.parse(jsonArrayObj); document.getElementById('resultArrayParsed').innerHTML = arrayParsed[0]; </code> </pre> <pre> <b>Результат jsonArrayObj (JSON.stringify)</b> <code id="resultJsonArrayObj"> </code></pre> <pre> <b>Результат arrayParsed[0] (JSON.parse)</b> <code id="resultArrayParsed"></code> </pre> |
Скрипт js:
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> var arrayObject = ['ZeroElement', 'FirstEl' , 'SecondElem']; var jsonArrayObj = JSON.stringify(arrayObject,null, 1); document.getElementById('resultJsonArrayObj').innerHTML = jsonArrayObj; var arrayParsed = JSON.parse(jsonArrayObj); document.getElementById('resultArrayParsed').innerHTML = arrayParsed[0]; </script> |
Результат работы скрипта:
3.3 Массивы объектов JavaScript
Массив объектов JavaScript задается аналогично созданию объекта и массива, т.е. в квадратных скобках мы перечисляем объекты, которые можно создать в фигурных скобках с указанием полей объекта.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
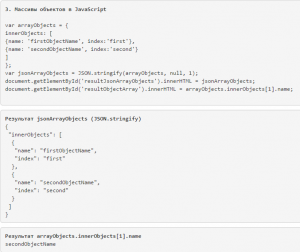
<pre> <b>3. Массивы объектов в JavaScript</b> <code> var arrayObjects = { innerObjects: [ {name: 'firstObjectName', index:'first'}, {name: 'secondObjectName', index:'second'} ] }; var jsonArrayObjects = JSON.stringify(arrayObjects, null, 1); document.getElementById('resultJsonArrayObjects').innerHTML = jsonArrayObjects; document.getElementById('resultObjectArray').innerHTML = arrayObjects.innerObjects[1].name; </code> </pre> <pre> <b>Результат jsonArrayObjects (JSON.stringify)</b> <code id="resultJsonArrayObjects"></code> </pre> <pre> <b>Результат arrayObjects.innerObjects[1].name</b> <code id="resultObjectArray"></code> </pre> |
Скрипт js:
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> var arrayObjects = { innerObjects: [ {name: 'firstObjectName', index:'first'}, {name: 'secondObjectName', index:'second'} ] }; var jsonArrayObjects = JSON.stringify(arrayObjects, null, 1); document.getElementById('resultJsonArrayObjects').innerHTML = jsonArrayObjects; document.getElementById('resultObjectArray').innerHTML = arrayObjects.innerObjects[1].name; </script> |
Результат работы скрипта:
3.4 Nested объекты JavaScript
Nested (вложенный) объект JavaScript создается путем определения внутри JS объекта еще одного вложенного объекта. В данном примере nested объектом является information.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<pre> <b>4. Nested Object в JavaScript</b> <code> var nestedObject = { name: 'Some Nested Object', developer: 'javastudy.ru', information: { year: 2016, site: 'https://javastudy.ru' } }; document.getElementById('nestedObjectFull').innerHTML = nestedObject; document.getElementById('nestedObjectInfo').innerHTML = nestedObject.information; </code> </pre> <pre> <b>Результат nestedObject.name</b> <code id="nestedObjectName"></code> </pre> <pre> <b>Результат nestedObject.information.year</b> <code id="nestedObjectInfoYear"></code> </pre> |
Скрипт js:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> var nestedObject = { name: 'Some Nested Object', developer: 'javastudy.ru', information: { year: 2016, site: 'https://javastudy.ru' } }; document.getElementById('nestedObjectName').innerHTML = nestedObject.name; document.getElementById('nestedObjectInfoYear').innerHTML = nestedObject.information.year; </script> |
Результат работы скрипта:
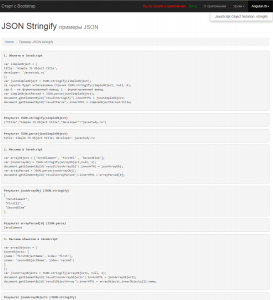
3.4 Полная JSP страница
angularjson.jsp:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 |
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%> <%@ taglib prefix="page" tagdir="/WEB-INF/tags" %> <page:template> <jsp:body> <%--Page Content--%> <div class="container"> <!-- Page Heading/Breadcrumbs --> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">JSON Stringify <small>примеры JSON</small> </h1> <ol class="breadcrumb"> <li><a href="index.html">Home</a> </li> <li class="active">Пример JSON.stringify</li> </ol> </div> </div> <!-- /.row --> <c:url value="/uploadFile" var="fileUploadControllerURL" /> <!-- Content Row --> <%--<div class="row">--%> <%--<div class="col-lg-12">--%> <pre> <b>1. Объекты в JavaScript</b> <code> var simpleObject = { title: 'Simple JS Object title', developer: 'javastudy.ru' }; var jsonSimpleObject = JSON.stringify(simpleObject); (в скрипте будет использована строчка JSON.stringify(simpleObject, null, 0), где 0 - не форматированный вывод, 1 - форматированный вывод. var simpleObjectParsed = JSON.parse(jsonSimpleObject); document.getElementById("resultStringify").innerHTML = jsonSimpleObject; document.getElementById("resultParse").innerHTML = simpleObjectParsed.title; </code> </pre> <pre> <b>Результат JSON.stringify(simpleObject)</b> <code id="resultStringify"> </code> </pre> <pre> <b>Результат JSON.parse(jsonSimpleObject)</b> <code id="resultParse"> </code> </pre> <script type="text/javascript"> var simpleObject = { title: 'Simple JS Object title', developer: 'javastudy.ru' }; var jsonSimpleObject = JSON.stringify(simpleObject, null, 0); //1 - space pretty print var simpleObjectParsed = JSON.parse(jsonSimpleObject); document.getElementById("resultStringify").innerHTML = jsonSimpleObject; document.getElementById("resultParse").innerHTML = 'title: ' + simpleObjectParsed.title +'; developer: ' + simpleObjectParsed.developer; </script> <pre> <b>2. Массивы в JavaScript</b> <code> var arrayObject = ['ZeroElement', 'FirstEl' , 'SecondElem']; var jsonArrayObj = JSON.stringify(arrayObject,null, 1); document.getElementById('resultJsonArrayObj').innerHTML = jsonArrayObj; var arrayParsed = JSON.parse(jsonArrayObj); document.getElementById('resultArrayParsed').innerHTML = arrayParsed[0]; </code> </pre> <pre> <b>Результат jsonArrayObj (JSON.stringify)</b> <code id="resultJsonArrayObj"> </code> </pre> <pre> <b>Результат arrayParsed[0] (JSON.parse)</b> <code id="resultArrayParsed"> </code> </pre> <script type="text/javascript"> var arrayObject = ['ZeroElement', 'FirstEl' , 'SecondElem']; var jsonArrayObj = JSON.stringify(arrayObject,null, 1); document.getElementById('resultJsonArrayObj').innerHTML = jsonArrayObj; var arrayParsed = JSON.parse(jsonArrayObj); document.getElementById('resultArrayParsed').innerHTML = arrayParsed[0]; </script> <pre> <b>3. Массивы объектов в JavaScript</b> <code> var arrayObjects = { innerObjects: [ {name: 'firstObjectName', index:'first'}, {name: 'secondObjectName', index:'second'} ] }; var jsonArrayObjects = JSON.stringify(arrayObjects, null, 1); document.getElementById('resultJsonArrayObjects').innerHTML = jsonArrayObjects; document.getElementById('resultObjectArray').innerHTML = arrayObjects.innerObjects[1].name; </code> </pre> <pre> <b>Результат jsonArrayObjects (JSON.stringify)</b> <code id="resultJsonArrayObjects"> </code> </pre> <pre> <b>Результат arrayObjects.innerObjects[1].name</b> <code id="resultObjectArray"> </code> </pre> <script type="text/javascript"> var arrayObjects = { innerObjects: [ {name: 'firstObjectName', index:'first'}, {name: 'secondObjectName', index:'second'} ] }; var jsonArrayObjects = JSON.stringify(arrayObjects, null, 1); document.getElementById('resultJsonArrayObjects').innerHTML = jsonArrayObjects; document.getElementById('resultObjectArray').innerHTML = arrayObjects.innerObjects[1].name; </script> <pre> <b>4. Nested Object в JavaScript</b> <code> var nestedObject = { name: 'Some Nested Object', developer: 'javastudy.ru', information: { year: 2016, site: 'https://javastudy.ru' } }; document.getElementById('nestedObjectFull').innerHTML = nestedObject; document.getElementById('nestedObjectInfo').innerHTML = nestedObject.information; </code> </pre> <pre> <b>Результат nestedObject.name</b> <code id="nestedObjectName"> </code> </pre> <pre> <b>Результат nestedObject.information.year</b> <code id="nestedObjectInfoYear"> </code> </pre> <script type="text/javascript"> var nestedObject = { name: 'Some Nested Object', developer: 'javastudy.ru', information: { year: 2016, site: 'https://javastudy.ru' } }; document.getElementById('nestedObjectName').innerHTML = nestedObject.name; document.getElementById('nestedObjectInfoYear').innerHTML = nestedObject.information.year; </script> </div> <%--</div>--%> <!-- /.row --> <hr> <%--</div>--%> <!-- /.container --> </jsp:body> </page:template> |
В приложении она выглядит так:
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.
18. AngularJS JSON.stringify — код для этой части
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
94 thoughts on “Базовые понятия JavaScript: объект в JS, JSON, stringify, JS массивы, nested объекты”
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.









Бро, Спасибо за пример!
Решил освоить Angular, буду по твоему проекту изучать )
Для нормального изучения Angular тем в этих статьях будет не достаточно. Здесь будут рассмотрены только несколько основ из фреймворка. Но для начала может помочь:)
Привет. А Уроки по Angular 2 планируются?
В ближайшей перспективе — нет. Сначала планируется заполнить базовые разделы по Java (JUnit, Web Services, Maven и т.д.). После этого вполне возможно буду описывать какой-либо популярный веб фреймворк.