Spring MVC и email. Отправка электронной почты (email) с помощью Apache Velocity Templates
Отправка электронной почты (email) с помощью Spring MVC и Apache Velocity Templates.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- Apache Velocity 1.7
- Maven 3.2.5
- IntelliJ IDEA 15.0.2
1. Описание задачи
Научиться отправлять электронную почту из веб приложения на Spring MVC с помощью встроенных классов из пакета org.springframework.mail.javamail и популярного процессора шаблонов — Apache Velocity.
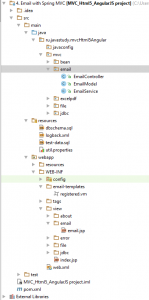
2. Структура проекта
В этом проекте используются java классы для работы с почтой (EmailController, EmailModel, EmailService), шаблон электронного письма (registered.vm) и страница в нашем веб приложении (email.jsp).
3. Необходимые зависимости pom.xml
Для работы с электронной почтой нам понадобится подключить дополнительные библиотеки спринг (артефакт spring-context-support), в которых находится пакет org.springframework.mail.javamail. Также подключим библиотеку для генерации шаблонов писем и стандартную библиотеку javax.mail:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!--Contains org.springframework.mail.javamail--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context-support</artifactId> <version>${spring-framework.version}</version> </dependency> <!-- Spring MVC Mail Related Dependency --> <dependency> <groupId>javax.mail</groupId> <artifactId>mail</artifactId> <version>1.4.7</version> </dependency> <dependency> <groupId>org.apache.velocity</groupId> <artifactId>velocity</artifactId> <version>1.7</version> </dependency> |
полный файл pom.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 |
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>ru.javastudy</groupId> <artifactId>mvc_html5_angular</artifactId> <version>1.0</version> <properties> <!-- Generic properties --> <java.version>1.8</java.version> <!-- Web --> <jsp.version>2.2</jsp.version> <jstl.version>1.2</jstl.version> <servlet.version>3.1.0</servlet.version> <!-- Spring --> <spring-framework.version>4.2.4.RELEASE</spring-framework.version> <!-- JUnit test --> <junit.version>4.12</junit.version> <!-- Logging --> <logback.version>1.0.13</logback.version> <slf4j.version>1.7.13</slf4j.version> </properties> <dependencyManagement> <!--all spring dependencies --> <dependencies> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-framework-bom</artifactId> <version>${spring-framework.version}</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement> <!--bootstrap webjars.org--> <dependencies> <!-- Spring MVC --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> </dependency> <!-- Other Servlet Web dependencies --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>${jstl.version}</version> </dependency> <!--Servlet API--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>${servlet.version}</version> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>${jsp.version}</version> <scope>provided</scope> </dependency> <!-- Apache Commons File Upload --> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency> <!-- Excel view --> <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi</artifactId> <version>3.12</version> </dependency> <!-- PDF view --> <dependency> <groupId>com.lowagie</groupId> <artifactId>itext</artifactId> <version>2.1.5</version> </dependency> <!-- HSQLDB embedded database. Встроенная база данных--> <dependency> <groupId>org.hsqldb</groupId> <artifactId>hsqldb</artifactId> <version>2.3.3</version> </dependency> <!-- Spring JDBC --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-jdbc</artifactId> </dependency> <!--JUnit Test--> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>${junit.version}</version> <scope>test</scope> </dependency> <!-- Test Artifacts with Spring--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-test</artifactId> <scope>test</scope> </dependency> <!-- Logging with SLF4J & LogBack --> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>${slf4j.version}</version> <scope>compile</scope> </dependency> <!--Contains org.springframework.mail.javamail--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context-support</artifactId> <version>${spring-framework.version}</version> </dependency> <!-- Spring MVC Mail Related Dependency --> <dependency> <groupId>javax.mail</groupId> <artifactId>mail</artifactId> <version>1.4.7</version> </dependency> <dependency> <groupId>org.apache.velocity</groupId> <artifactId>velocity</artifactId> <version>1.7</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.0</version> <configuration> <source>1.8</source> <target>1.8</target> <compilerArgument>-Xlint:all</compilerArgument> <showWarnings>true</showWarnings> <showDeprecation>true</showDeprecation> </configuration> </plugin> </plugins> <!--need to find configs in tests in package web-inf like @ContextConfiguration(locations = {"classpath:/config/application-context.xml" --> <testResources> <testResource> <directory>src/main/webapp/WEB-INF/config</directory> </testResource> </testResources> </build> </project> |
4. Настройки spring mvc
Относительно предыдущей части (Spring MVC и JDBC) нам необходимо настроить конфигурацию только в application-context.xml.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:jdbc="http://www.springframework.org/schema/jdbc" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/jdbc http://www.springframework.org/schema/jdbc/spring-jdbc.xsd "> <!--find property file. See bean id='dataSource' for example ${jdbc.hsqldb.driverClass}--> <context:property-placeholder location="classpath:util.properties" /> <!-- XML Bean Definitions --> <bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource"> <property name="driverClassName" value="${jdbc.hsqldb.driverClass}" /> <property name="url" value="${jdbc.hsqldb.url}" /> <property name="username" value="${jdbc.hsqldb.username}" /> <property name="password" value="${jdbc.hsqldb.password}" /> </bean> <!-- initialize Embedded DataSource. Встроенная база данных--> <jdbc:initialize-database data-source="dataSource"> <jdbc:script location="classpath:dbschema.sql"/> <jdbc:script location="classpath:test-data.sql"/> </jdbc:initialize-database> <!-- Java Mail Configuration --> <bean id="mailSender" class="org.springframework.mail.javamail.JavaMailSenderImpl"> <property name="username" value="${java.mail.username}"/> <property name="password" value="${java.mail.password}"/> <property name="port" value="465"/> <property name="javaMailProperties"> <props> <prop key="mail.smtp.auth">true</prop> <prop key="mail.smtp.starttls.enable">true</prop> <prop key="mail.smtp.starttls.required">true</prop> <prop key="mail.smtp.socketFactory.class">javax.net.ssl.SSLSocketFactory</prop> <prop key="mail.smtp.host">${java.mail.host}</prop> </props> </property> </bean> <!-- Velocity Email Template Config Bean --> <bean id="velocityEngine" class="org.springframework.ui.velocity.VelocityEngineFactoryBean"> <property name="resourceLoaderPath" value="/WEB-INF/email-templates/"/> </bean> </beans> |
Для этой статьи были добавлены бины ‘mailSender‘ и ‘velocityEngine‘. В первом мы задаем имя и пароль от вашего почтового сервера (в моем случае это логин-пароль от моей почты на Gmail), затем указываются свойства smtp сервера. В скобочках с значком доллара используются значения из utils.properties (описаны в статье spring mvc и jdbc).
utils.properties:
|
1 2 3 4 |
#Java Mail properties. Put here your really info in gMail. java.mail.username=someReal@gmail.com java.mail.password=YourRealPassword java.mail.host=smtp.gmail.com |
Здесь задан почтовый сервер Gmail и реальный логин и пароль от почтового ящика (здесь, понятное дело, они изменены).
Файл mvc-config.xml без изменений:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <!-- context:component-scan This tag will scan @Component, @Repository, @Service, @Controller and also resolves @Autowired and @Qualifier --> <context:component-scan base-package="ru.javastudy.mvcHtml5Angular.mvc" /> <!-- mvc:annotation-driven configures Spring MVC annotations Support for validating @Controller inputs with @Valid, if a JSR-303 Provider is present on the classpath. HttpMessageConverter support for @RequestBody method parameters and @ResponseBody method return values from @RequestMapping or @ExceptionHandler methods. --> <mvc:annotation-driven/> <!--org.springframework.web.servlet.PageNotFound.noHandlerFound No mapping found for HTTP request with URI [/jdbcUpdate/user/username/user@javastudy.ru/enabled/resources/css/bootstrap.css] in DispatcherServlet with name 'dispatcherServlet'--> <!--<mvc:default-servlet-handler/>--> <!-- ViewResolver bean config for mapping strings to jsp views --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <!-- Example: a logical view name of 'showMessage' is mapped to '/WEB-INF/jsp/showMessage.jsp' --> <property name="order" value="1" /> <property name="prefix" value="/WEB-INF/view/" /> <property name="suffix" value=".jsp" /> </bean> <!-- File Upload bean config--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- set the maximum file size in bytes --> <property name="maxUploadSize" value="1000000"/> </bean> <!--Excel and PDF xml view configuration --> <!--disabling for jUnit test. --> <bean class="org.springframework.web.servlet.view.XmlViewResolver"> <property name="order" value="0" /> <property name="location" value="/WEB-INF/config/excel-pdf-config.xml"/> </bean> <mvc:view-controller path="/index.html" view-name="/index"/> <mvc:view-controller path="/about.html" view-name="/about/about"/> <mvc:view-controller path="/file.html" view-name="/file/file"/> <mvc:view-controller path="/jdbc.html" view-name="/jdbc/jdbc"/> <mvc:view-controller path="/email.html" view-name="/email/email"/> <!-- Static Resources Configuration (get access to static sources such as CSS and JavaScript files) --> <mvc:resources mapping="/resources/**" location="/resources/" /> <!-- themes can be put in different folder such as <mvc:resources mapping="/resources/**" location="/resources/themeBlue" /> <mvc:resources mapping="/resources/**" location="/resources/themeGreen" /> --> </beans> |
5. web.xml
В web.xml ничего от начала не изменилось, но следует обратить внимание на encodingFilter, который поможет вам справиться с некорректном отображением русских символов.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <display-name>mvc-html5-angularjs</display-name> <context-param> <param-name>contextConfigLocation</param-name> <param-value> WEB-INF/config/application-context.xml </param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <listener> <listener-class>org.springframework.web.context.request.RequestContextListener</listener-class> </listener> <servlet> <servlet-name>dispatcherServlet</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/config/mvc-config.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dispatcherServlet</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <!--Позволяет работать с русскими символами--> <filter> <filter-name>encodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>encodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>/WEB-INF/view/index.jsp</welcome-file> </welcome-file-list> <error-page> <error-code>404</error-code> <location>/WEB-INF/view/error/errorpage.jsp</location> </error-page> </web-app> |
6. Java классы для работы с почтой
В проекте используются три класса. Контроллер, который перехватывает запросы, модель для работы с почтой и сервисный класс. С помощью последнего мы будем создавать шаблон письма и отправлять его пользователю.
EmailModel:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
package ru.javastudy.mvcHtml5Angular.mvc.email; /** * Created for JavaStudy.ru on 28.02.2016. */ public class EmailModel { private String name; private String email; private String password; private String message; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getMessage() { return message; } public void setMessage(String message) { this.message = message; } @Override public String toString() { return "EmailModel{" + "name='" + name + '\'' + ", email='" + email + '\'' + ", password='" + password + '\'' + ", message='" + message + '\'' + '}'; } } |
Как видно, здесь задаются: имя, пароль, почтовый адрес и тело сообщения.
EmailService:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
package ru.javastudy.mvcHtml5Angular.mvc.email; import org.apache.velocity.app.VelocityEngine; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.mail.javamail.JavaMailSender; import org.springframework.mail.javamail.MimeMessageHelper; import org.springframework.mail.javamail.MimeMessagePreparator; import org.springframework.stereotype.Service; import org.springframework.ui.velocity.VelocityEngineUtils; import javax.mail.internet.MimeMessage; import java.util.Date; import java.util.List; import java.util.Map; import java.util.concurrent.ExecutorService; /** * Created for JavaStudy.ru on 28.02.2016. */ @Service public class EmailService { /*Email From*/ public static final String FROM = "from"; /*Email To*/ public static final String TO = "to"; /*Email Subject*/ public static final String SUBJECT = "subject"; /*Email BCC*/ public static final String BCC_LIST = "bccList"; /*Email CCC*/ public static final String CCC_LIST = "ccList"; @Autowired private JavaMailSender mailSender; //see application-context.xml @Autowired private VelocityEngine velocityEngine; //see application-context.xml public boolean sendEmail (final String templateName, final Map<String, Object> model) { boolean res = false; try { MimeMessagePreparator preparator = new MimeMessagePreparator() { @Override public void prepare(MimeMessage mimeMessage) throws Exception { String from = (String) model.get(FROM); String to = (String) model.get(TO); String subject = (String) model.get(SUBJECT); List<String> bccList = (List<String>) model.get(BCC_LIST); //ВАЖНО! ПОСТАВЬТЕ КОДИРОВКУ UTF-8 ИЛИ СООБЩЕНИЯ БУДУТ ?????? ?? MimeMessageHelper message = new MimeMessageHelper(mimeMessage, "UTF-8"); //ENCODING IMPORTANT! message.setFrom(from); message.setTo(to); message.setSubject(subject); message.setSentDate(new Date()); if (bccList != null) { for (String bcc : bccList) { message.addBcc(bcc); } } model.put("noArgs", new Object()); String text = VelocityEngineUtils.mergeTemplateIntoString( velocityEngine, templateName, "UTF-8", model); message.setText(text,true); } }; mailSender.send(preparator); res = true; } catch (Exception ex) { ex.printStackTrace(); } return res; } } |
Наиболее важный класс для темы статьи. Вначале создаются константы, которые требуются для задания характеристик почты (от кого, кому, тема, тело письма). Переменных там может быть много и за подробностями обратитесь к Apache. С помощью метода sendMail создается само письмо на основании переданной в качестве аргумента модели (Map model). Обратите внимание на создание переменной message и как туда передается параметр для кодировки. Если этого не сделать, то с русскими символами нормально работать будет затруднительно.
|
1 2 |
String text = VelocityEngineUtils.mergeTemplateIntoString( velocityEngine, templateName, "UTF-8", model); |
В этой строчке мы создаем само письмо на основании бина velocityEngine (см. настройки application-context.xml, используется через автосвязывание в этом классе), шаблона (registered.vm — будет показан чуть ниже), а так же кодировки и модели письма. Далее с помощью внедренного автосвязыванием объекта (бин mailSender из настроек application-context.xml) мы отправляем письмо адресату вызывав mailSender.send() с переданным объектом из только что описанного метода prepare() анонимного класса.
EmailController:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
package ru.javastudy.mvcHtml5Angular.mvc.email; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import java.util.ArrayList; import java.util.HashMap; import java.util.Map; /** * Created for JavaStudy.ru on 28.02.2016. */ @Controller public class EmailController { @Autowired EmailService emailService; @RequestMapping(value = "/email/send", method = RequestMethod.POST) public ModelAndView email(@ModelAttribute("emailModel") EmailModel emailModel) { System.out.println("EmailController email is called"); Map<String, Object> model = new HashMap<>(); model.put("from", "javastudy@mvc.app"); model.put("subject", "Hello from " + emailModel.getName() + "!"); model.put("to", emailModel.getEmail()); model.put("ccList", new ArrayList<>()); model.put("bccList", new ArrayList<>()); model.put("userName", "javastudyUser"); model.put("urljavastudy", "javastudy.ru"); model.put("message", emailModel.getMessage()); boolean result = emailService.sendEmail("registered.vm", model); //use redirect or you will send email after every refresh page. return new ModelAndView("redirect:/email.html", "resultSending", result); } } |
Контроллер перехватывает post запрос и далее заполняет модель используя данные с формы сайта и хардкорные данные, которые были придуманы для этой статьи. Параметр @ModelAttribute(«emailModel») EmailModel emailModel создается на jsp странице и будет описан чуть ниже.
Дополнительно хочу отметить, что лучше использовать в качестве ключа статичные переменные, которые были объявлены в классе EmailService, т.е. вот так model.put(EmailService.FROM, «javastudy@mvc.app»);
7. Шаблон письма электронной почты
Здесь использовался обычный html код, в некоторых местах которого были вставлены переменные с помощью значка доллара (например $userName). Эти переменные заполнялись чуть выше в модели вот так — model.put(«userName», «javastudyUser»);
registered.vm:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<body bgcolor="#FFFFFF" leftmargin="40" topmargin="0" marginwidth="0" marginheight="0"> <div> <br /> <table style="width: 800px;"> <tbody> <tr> <td colspan="2" width="600" height="28"><div style="text-align: left; float: left; font-size: 26px; font-weight: bold; color: #253400; font-family: arial, sans-serif;"> <div style="text-decoration: none;color:black">springmvc-html5-angularjs-bootstrap</div></td> </tr> <tr> <td rowspan="2" width="334" height="18" bgcolor="grey"></td> <td colspan="2" width="266" height="10" bgcolor="yellow"></td> </tr> <tr> <td colspan="2" style="color: #000000;border: 1px solid #FFFFFF;" rowspan="2" width="100" height="130" align="center" valign="top" bgcolor="#87cefa"> <table> <tbody> <tr > <td style="color: #000000; font-size: 14px; font-family: arial, sans-serif;" align="left"> <b>Hey!</b><br/>Use Java Mail API is easy, right? </td> </tr> </tbody> </table> </td> </tr> <tr> <td rowspan="2" width="334" height="497" align="left" valign="top"> <table style="width: 450px;"> <tbody> <tr> <td style="font-size: 17px; font-family: arial, sans-serif; color: #5d8400; text-align: left;font-weight: bold;">You can see email from your app!</td> </tr> <tr> <td style="font-size: 12px; font-family: arial, sans-serif; color: #000000; text-align: left;"> <a href="$urljavastudy">Java Spring Framework 4 and Core Spring learning</a> <br /><br /> <i>or you copy and paste the following link in your browser's URL box</i> <br /><br /> User name parameter from EmailController - $userName <br /></td> </tr> <tr> <td> <h2>This is your message:</h2> ${message} </td> </tr> </tbody> </table></td> <td width="24" height="65"></td> </tr> <tr> <td colspan="2" width="266" align="center" valign="top"> <table style="width: 266; border: 3px solid #ffffff;"> <tbody> <tr> <td style="font-size: 15px; font-family: arial, sans-serif; color: #a3a3a3;"> <div style="margin: 0 7px;">JavaStudy 2016</div></td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </div> </body> |
Как видите, это просто таблица с некоторыми стилями и несколькими переменными: $urljavastudy, $userName, ${message}.
8. JSP страница веб приложения
На JSP странице была создана форма, которая была связана с объектом ‘emailModel‘ (смотрите параметры метода контроллера @ModelAttribute).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%> <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%> <%@ taglib prefix="page" tagdir="/WEB-INF/tags" %> <page:template> <jsp:attribute name="title">Javastudy.ru MVC_HTML5_Angular</jsp:attribute> <jsp:body> <!-- Page Content --> <div class="container"> <!-- Page Heading/Breadcrumbs --> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Contact <small>Java Mail API and Spring Mail</small> </h1> <ol class="breadcrumb"> <li><a href="index.html">Home</a> </li> <li class="active">Contact</li> </ol> </div> </div> <!-- /.row --> <!-- Content Row --> <div class="row"> <!-- Contact Details Column --> <div class="col-md-4"> <c:if test="${pageContext.request.getParameter('resultSending') == 'true'}"> <h3 style="color:green">Email already send!</h3> </c:if> <c:if test="${pageContext.request.getParameter('resultSending') == 'false'}"> <h3 style="color:red">Email wasn't send!</h3> </c:if> <h3>Contact Details</h3> <p> 3481 Melrose Place<br>Beverly Hills, CA 90210<br> </p> <p><i class="fa fa-phone"></i> <abbr title="Phone">P</abbr>: (123) 456-7890</p> <p><i class="fa fa-envelope-o"></i> <abbr title="Email">E</abbr>: <a href="mailto:name@example.com">name@example.com</a> </p> <p><i class="fa fa-clock-o"></i> <abbr title="Hours">H</abbr>: Monday - Friday: 9:00 AM to 5:00 PM</p> <ul class="list-unstyled list-inline list-social-icons"> <li> <a href="#"><i class="fa fa-facebook-square fa-2x"></i></a> </li> <li> <a href="#"><i class="fa fa-linkedin-square fa-2x"></i></a> </li> <li> <a href="#"><i class="fa fa-twitter-square fa-2x"></i></a> </li> <li> <a href="#"><i class="fa fa-google-plus-square fa-2x"></i></a> </li> </ul> </div> </div> <!-- /.row --> <c:url value="/email/send" var="send"/> <!-- Contact Form --> <!-- In order to set the email address and subject line for the contact form go to the bin/contact_me.php file. --> <div class="row"> <div class="col-md-8"> <h3>Send us a Message</h3> <form:form name="sentMessage" id="contactForm" action="${send}" method="post" modelAttribute="emailModel" novalidate="true" > <div class="control-group form-group"> <div class="controls"> <label>Full Name:</label> <input type="text" class="form-control" id="name" name="name" required data-validation-required-message="Please enter your name."> <p class="help-block"></p> </div> </div> <div class="control-group form-group"> <div class="controls"> <label>Phone Number:</label> <input type="tel" class="form-control" id="phone" name="phoneNumber" required data-validation-required-message="Please enter your phone number."> </div> </div> <div class="control-group form-group"> <div class="controls"> <label>Email Address:</label> <input type="email" class="form-control" id="email" name="email" required data-validation-required-message="Please enter your email address."> </div> </div> <div class="control-group form-group"> <div class="controls"> <label>Message:</label> <textarea rows="10" cols="100" class="form-control" id="message" name="message" required data-validation-required-message="Please enter your message" maxlength="999" style="resize:none"></textarea> </div> </div> <div id="success"></div> <!-- For success/fail messages --> <button type="submit" class="btn btn-primary">Send Message</button> </form:form> </div> </div> <!-- /.row --> <hr> </div> <!-- /.container --> </jsp:body> </page:template> |
9. Запуск проекта
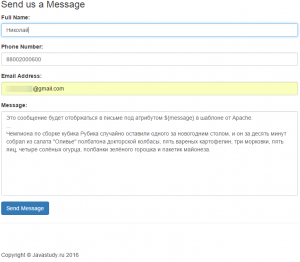
Заполнение формы на сайте:
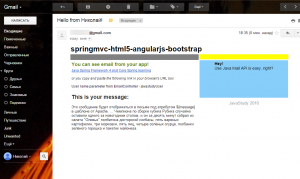
Результат в почте Gmail:
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.
4. Email with Spring MVC — код для этой части