JSTL в Spring MVC. Базовые понятия и примеры использования на странице jsp
Пример использования JSTL тегов на странице jsp в приложении Spring MVC.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- Logback 1.0.13
- SLF4J 1.7.13
- Maven 3.2.5
- IntelliJ IDEA 15.0.2
1. Описание задачи
Пример использования основных тегов JSTL (c:if, c:forEach, test, c:set, c:catch) на одной странице jsp.
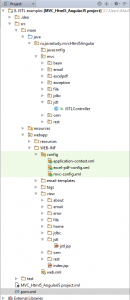
2. Структура проекта
Добавлен один контроллер JSTLController и представление для него — jstl.jsp.
3. Настройки
В проекте ничего не поменялось и не было добавлено относительно предыдущих частей (смотрите содержание). Для этой части в принципе достаточно настроек из 1-2 статьи, где были подключены зависимости jstl.
4. Контроллер
Был создан простенький класс контроллер, который заполняет тестовыми данными объект и передает его на jsp страницу.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
package ru.javastudy.mvcHtml5Angular.mvc.jstl; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import ru.javastudy.mvcHtml5Angular.mvc.orm.ORMService; /** * Created for JavaStudy.ru on 02.03.2016. */ @Controller public class JSTLController { @Autowired private ORMService ormService; @RequestMapping(value = "/jstlReturnUsers", method = RequestMethod.GET) public ModelAndView listUsers() { return new ModelAndView("jstl/jstl", "resultObjectList", ormService.queryFindAllUsersJPA()); } @RequestMapping(value="/jstlUser", method=RequestMethod.GET) public ModelAndView getUser() {; return new ModelAndView("jstl/jstl", "resultObject", ormService.queryFindUserById(1)); } @RequestMapping(value="/jstlHTML", method=RequestMethod.GET) public ModelAndView returnHTML() { return new ModelAndView("jstl/jstl", "resultHTML", "<font color='red'><b>Test Color Red</b></font>"); } } |
5. Представление jsp
Представление (jsp страница) — основная часть данной статьи. Рассмотрим его подробнее.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 |
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <%@ taglib prefix="page" tagdir="/WEB-INF/tags" %> <page:template> <jsp:body> <c:url value="/jstlReturnUsers" var="jstlReturnUsers" /> <c:url value="/jstlUser" var="jstlUser" /> <c:url value="/jstlHTML" var="jstlHTML" /> <!-- Page Content --> <div class="container"> <!-- Page Heading/Breadcrumbs --> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">JSTL в Spring <small>JSTL example</small> </h1> <ol class="breadcrumb"> <li><a href="index.html">Home</a> </li> <li class="active">Java Standard Tag Library</li> </ol> </div> </div> <!-- /.row --> <!-- Content Row --> <div class="row"> <!-- Sidebar Column --> <div class="col-md-3"> <div class="list-group"> <a href="index.html" class="list-group-item">Home</a> <a href="${jstlReturnUsers}" class="list-group-item">get all users</a> <a href="${jstlUser}" class="list-group-item">Get one user</a> <a href="${jstlHTML}" class="list-group-item">Get HTML</a> </div> </div> <!-- Content Column --> <div class="col-md-9"> <c:if test="${not empty resultObject}"> Result: <p>${resultObject}</p> </c:if> <c:if test="${not empty resultObjectList}"> <b>Result List:</b> <table> <c:forEach var="userVar" items="#{resultObjectList}"> <tr> <td><b>idUser: </b></td> <td><c:out value="${userVar.idUser}"/></td> </tr> <tr> <td><b>username: </b></td> <td><c:out value="${userVar.username}"/></td> </tr> <tr> <td><b>password: </b></td> <td><c:out value="${userVar.password}"/></td> </tr> <tr> <td><b>enabled: </b></td> <td><c:out value="${userVar.enabled}"/></td> </tr> <tr><td><b style="color:green">End user with id:${userVar.idUser}</b></td></tr> <tr><td> <br /></td></tr> </c:forEach> </table> </c:if> <c:if test="${not empty resultHTML}"> <p>With <b>escapeXml='false'</b>: <c:out value="${resultHTML}" escapeXml="false"/></p> <p>With <b>escapeXml='true'</b> : <c:out value="${resultHTML}" escapeXml="true"/></p> </c:if> <br /> <c:set var="dateVar" value="<%=new java.util.Date()%>"/> Date format: <span><fmt:formatDate value="${dateVar}" pattern="dd MMM yyyy"/> </span> <br /> <c:set var="number" value="666777999" /> Number Format: <b><fmt:formatNumber type="number" groupingUsed="true" value="${number}"/></b> <br/> <br /> <c:catch var="exceptionVar"> ${someNotExistedMethod()} </c:catch> <b> <c:if test="${not empty exceptionVar}"> <p style="color:red">Exception msg example: </p>${exceptionVar} </c:if> </b> </div> </div> <!-- /.row --> <hr> </div> <!-- /.container --> </jsp:body> </page:template> |
c:if, ${not empty Object}
Первый тег jstl, который здесь используется, является обычной проверкой if-else.
|
1 2 3 4 |
<c:if test="${not empty resultObject}"> Result: <p>${resultObject}</p> </c:if> |
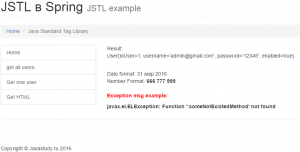
Если объект resultObject (создается в контроллере по запросу getUser() ) не пустой, то дальше будет выполнен код внутри тега.
c:forEach
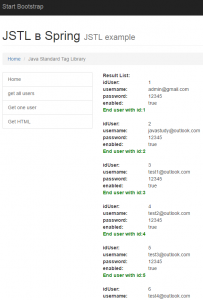
По запросу get All Users будет выполнен метод listUsers(), который сформирует объект resultObjectList и, после проверки на пустоту, будет построена таблица с данными. И тут мы переходим к другому часто используемому тегу: c:forEach.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<c:if test="${not empty resultObjectList}"> <b>Result List:</b> <table> <c:forEach var="userVar" items="#{resultObjectList}"> <tr> <td><b>idUser: </b></td> <td><c:out value="${userVar.idUser}"/></td> </tr> <tr> <td><b>username: </b></td> <td><c:out value="${userVar.username}"/></td> </tr> <tr> <td><b>password: </b></td> <td><c:out value="${userVar.password}"/></td> </tr> <tr> <td><b>enabled: </b></td> <td><c:out value="${userVar.enabled}"/></td> </tr> <tr><td><b style="color:green">End user with id:${userVar.idUser}</b></td></tr> <tr><td> <br /></td></tr> </c:forEach> </table> </c:if> |
В него передается список объектов (атрибут items=’ ‘ ). Каждый объект в списке (Например arrayList.get(0), ..get(1) и т.д.) будет связан с атрибутом var=’userVar’. Теперь для каждого объекта из списка items будет выполнен код внутри тега <c:forEach> … </c:forEach>. Как видите, для построения таблицы мы можем использовать поля внутри класса объекта из списка. Кстати в данном случае используется класс User:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
package ru.javastudy.mvcHtml5Angular.mvc.bean; import org.hibernate.validator.constraints.NotEmpty; import javax.persistence.*; import javax.validation.constraints.Size; /** * Created for JavaStudy.ru on 25.02.2016. */ @Entity @Table(name = "USER") public class User { @Id @GeneratedValue(strategy = GenerationType.IDENTITY) @Column(name = "IDUSER") private int idUser; @NotEmpty @Size(min = 5, max = 20) @Column(name = "USERNAME") private String username; @NotEmpty @Size(min=5, max=20) @Column(name="PASSWORD") private String password; @Column(name="ENABLED") private boolean enabled; public int getIdUser() { return idUser; } public void setIdUser(int idUser) { this.idUser = idUser; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public boolean isEnabled() { return enabled; } public void setEnabled(boolean enabled) { this.enabled = enabled; } @Override public String toString() { return "User{" + "idUser=" + idUser + ", username='" + username + '\'' + ", password='" + password + '\'' + ", enabled=" + enabled + '}'; } } |
get и set у объекта
Запись вида
|
1 |
<td><c:out value="${userVar.idUser}"/></td> |
Означает, что у объекта из переменной var=userVar будет вызван метод userVar.getIdUser(). Т.е. используется шаблон вида get + имя свойства с большой буквы. Аналогично может выполняться операция setIdUser(), в случаях записи.
escapeXML
Далее показан атрибут escapeXML у тега c:out. Он позволяет обрабатывать html код «как есть». Легче пояснить на примере:
|
1 2 3 4 5 |
<c:if test="${not empty resultHTML}"> <p>With <b>escapeXml='false'</b>: <c:out value="${resultHTML}" escapeXml="false"/></p> <p>With <b>escapeXml='true'</b> : <c:out value="${resultHTML}" escapeXml="true"/></p> </c:if> |
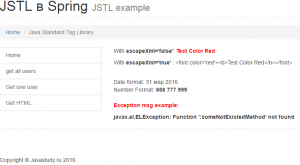
В переменной resultHTML содержится строка <font color=’red’><b>Test Color Red</b></font>. В результате работы атрибута escapeXML это будет выглядеть на странице так.
Как видите у текста или появляется стиль (font color=red) или нет.
fmt
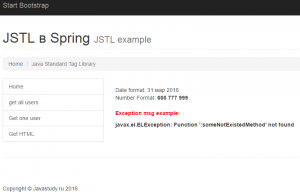
У jstl есть возможность использования форматирования для разных видов данных. Например для числового формата или даты используется следующая запись:
|
1 2 3 4 5 |
<c:set var="dateVar" value="<%=new java.util.Date()%>"/> Date format: <span><fmt:formatDate value="${dateVar}" pattern="dd MMM yyyy"/> </span> <br /> <c:set var="number" value="666777999" /> Number Format: <b><fmt:formatNumber type="number" groupingUsed="true" value="${number}"/></b> |
Вместо даты вида Thu Mar 31 23:19:25 MSK 2016 мы получаем приведенную к шаблону дату. То же самое с числовым форматом:
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.
8. JSTL examples — код для этой части
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
9
3 thoughts on “JSTL в Spring MVC. Базовые понятия и примеры использования на странице jsp”
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.








jstl/jstl исправьте в контроллере на /jstl/jstl .
3 часа ошибку искал.
Проверил. Работает так как написано. Но ваш комментарий может кому-нибудь поможет. Возможно по разному настроен сервер приложений и какой-либо xml файл. В результате у вас работает только с абсолютными путями.
В настройках конфигурации бина InternalResourceViewResolver надо добавить слеш в конце префикса.
Должно получиться так /WEB-INF/view/
Либо везде в контроллерах дописывать вначале слеш…