GWT 2.7.0 + JPA 2.1 + Hibernate 5. Пример доступа к базе данных из GWT с помощью JPA + Hibernate
Подключение JPA 2.1 в приложении GWT 2.7.0. Использование в качестве поставщика постоянства фреймворка Hibernate 5.
На основе статьи GWT + Hibernate 5.
Используемые технологии
- GWT 2.7.0.
- JPA 2.1
- Hibernate 5.0.1
- MySQL 5.6.25
- Intellij Idea 15
1 Описание задачи
Подключить JPA с использованием Hibernate в качестве поставщика постоянства к приложению, написанному на GWT (Google Web Toolkit). Рассмотреть необходимые зависимости и классы для получения данных из базы данных MySQL.
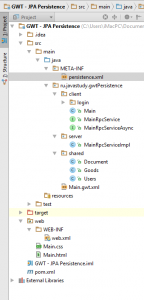
2. Структура проекта
В приложении будет использоваться главный модуль Main и необходимые связанные файлы: Main.class, Main.css, Main.html, Main.gwt.xml.
Описание файла конфигурации JPA: persistence.xml.
Класс доступа к данным на серверной стороне: MainRpcServiceImpl.
3. Создание приложения
Внимание: код приложения на 99% повторяет приложение GWT+Hibernate. Подробнее в GWT + Hibernate 5. Пример использования Hibernate 5 с Google Web Toolkit 2.7.0. В статье подробно расписаны все необходимые классы и пошаговая настройка приложения для связи с базой данных MySql.
Чтобы не дублировать большую часть текста здесь будет приводится только часть, необходимая для настройки JPA.
3.1. pom.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>ru.javastudy</groupId> <artifactId>gwtPersistence</artifactId> <version>1.0</version> <properties> <gwtVersion>2.7.0</gwtVersion> <hibernate-version>5.0.1.Final</hibernate-version> </properties> <dependencyManagement> <dependencies> <!-- ensure all GWT deps use the same version (unless overridden) --> <dependency> <groupId>com.google.gwt</groupId> <artifactId>gwt</artifactId> <version>${gwtVersion}</version> <scope>import</scope> <type>pom</type> </dependency> </dependencies> </dependencyManagement> <dependencies> <dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> </dependency> <!-- Hibernate --> <dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-entitymanager</artifactId> <version>${hibernate-version}</version> </dependency> <!--driver for connection to MYSql database --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.34</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.1</version> <configuration> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> </build> </project> |
Относительно предыдущей статьи GWT + Hibernate здесь добавлена еще одна зависимость javaee-api 7.0, которая будет использоваться для внедрения зависимости @Inject EntityManagerFactory.
3.2 Подключение JPA
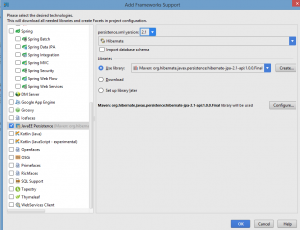
После создания пустого maven проекта и подключения зависимостей необходимо добавить поддержку JPA в наше приложение. Для этого на заголовке приложения нажимаем правой кнопкой и выбираем Add Framework Support..
Выбираем GWT и JavaEE Persistence. В качестве поставщика постоянства здесь отмечен Hibernate. Это сгенерирует код в persistence.xml связанный с hibernate. Но на самом деле всё, что создала Idea 15.0 было удалено:) Так что можете ничего не выбирать в контексте этой статьи.
3.2.1 persistence.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" encoding="UTF-8"?> <persistence xmlns="http://xmlns.jcp.org/xml/ns/persistence" version="2.1"> <persistence-unit name="jpaPersistenceUnit"> <provider>org.hibernate.jpa.HibernatePersistenceProvider</provider> <class>ru.javastudy.gwtPersistence.shared.Users</class> <class>ru.javastudy.gwtPersistence.shared.Document</class> <class>ru.javastudy.gwtPersistence.shared.Goods</class> <properties> <property name="javax.persistence.jdbc.driver" value="com.mysql.jdbc.Driver" /> <property name="javax.persistence.jdbc.url" value="jdbc:mysql://localhost:3306/shop" /> <property name="javax.persistence.jdbc.user" value="root" /> <property name="javax.persistence.jdbc.password" value="admin" /> </properties> </persistence-unit> </persistence> |
Обратите внимание на тег провайдер (Idea генерит устаревшую зависимость, а здесь прописана свеженькая). Дальше прописаны классы сущности, которые мапятся на нашу базу данных и далее настройки подключения к базе данных.
3.3. Маппинг таблиц в java классы
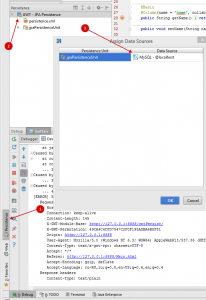
Подключение к базе данных, а так же генерация сущностей описано в GWT + Hibernate 5. Не забудьте добавить ссылку на data source:
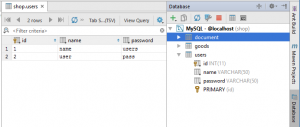
Используемая таблица:
4. Серверная часть
Как указывал выше, описание всех классов смотрите в статье GWT + Hibernate 5.
Код серверной части для доступа к базе данных с помощью JPA EntityManeger.
MainRpcServiceImpl:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
package ru.javastudy.gwtPersistence.server; import com.google.gwt.user.server.rpc.RemoteServiceServlet; import ru.javastudy.gwtPersistence.client.MainRpcService; import ru.javastudy.gwtPersistence.shared.Users; import javax.inject.Inject; import javax.persistence.EntityManager; import javax.persistence.EntityManagerFactory; import javax.persistence.Persistence; import javax.persistence.Query; import java.util.ArrayList; import java.util.List; /** * Created for JavaStudy.ru on 23.11.2015. */ public class MainRpcServiceImpl extends RemoteServiceServlet implements MainRpcService { @Inject EntityManager em; private List usersList = new ArrayList<>(); public MainRpcServiceImpl() { /* 'jpaPersistenceUnit' - look /META-INF/persistence.xml */ EntityManagerFactory managerFactory = Persistence.createEntityManagerFactory("jpaPersistenceUnit"); em = managerFactory.createEntityManager(); } @Override public List<Users> getAllUsers() { Query query = em.createQuery("from Users"); usersList = query.getResultList(); return usersList; } @Override public Users saveUser(Users user) { em.merge(user); return null; } } |
Вначале создаем EntityManagerFactory managerFactory = Persistence.createEntityManagerFactory(«jpaPersistenceUnit»); где jpaPersistenceUnit — имя, указанное в persistence.xml. Затем следующей строчкой создаем EntityManager, а далее с помощью него уже получаем список записей в методе getAllUsers();
5. Запуск приложения
После запуска (код модуля и метода onModuleLoad читайте в предыдущей статье) данные из БД для первого пользователя подставятся в поля, а также будет выведено общее кол-во записей в таблице:
Полезные ссылки
- Примеры использование JPA — Java Persistence API (JPA)
Исходные коды
GWT — JPA Persistence — исходный код и sql дамп.
68 thoughts on “GWT 2.7.0 + JPA 2.1 + Hibernate 5. Пример доступа к базе данных из GWT с помощью JPA + Hibernate”
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.








Хорошие статьи, спасибо!
А зачем подключать JPA если и просто с Hibernate все вроде как хорошо ?
JPA — API, а Hibernate это реализация. Если захотите поменять реализацию JPA с Hibernate на, скажем, OpenJPA\EclipseLink, то проблем не возникнет. А поменять привязанный к самостоятельной реализации на другую может быть сложно.
Т.е. только по этой причине получается, более профитов никаких нет?
И у меня еще вопрос, тут пример с одной страницей и выводом инфы на ней…
Почему бы не сделать пример в котором есть страница логина, и при успешной авторизации переходим на вторую страницу где мы например приветствуем пользователя.
Из одной страницы как то не вырисовывается полной картины как оно в GWT все устроено удобно или не очень…
Какую использовать технологию обычно выбирают на стадии проектирования и взвешивают за и против (у каждой реализации есть сильные и слабые стороны, которые могут иметь решающее значение при выборе). Если нет уверенности в конкретной реализации, то лучше выбрать «оригинальную» (из JEE, JSE).
По поводу примера из этой статьи — без навигации пример, конечно, может быть непонятным и поэтому даже начал писать маленькое учебное приложение с функционалом интернет магазина. Т.е. логин, корзина, несколько товаров и возможность заказа. Но оно подвисло на неопределенный срок. В дальнейшем всё же доделаю, но это будет точно не скоро.
А по логированию… в GWT и серверная и клиентская часть доступны, а как создавать лог и на сервере и на клиенте, не подскажешь?
Да в целом как обычно — например через Log4j. Но лучше поискать пример в интернете. Ссылочку с ходу не подскажу.
Понимаю, что прошло времени прилично, но терзает меня один вопрос.
Вот Чтение из базы вроде бы реализовано. А что с записью?
Как из Main-а мне корректно передать данные в это:
@Override
public Users saveUser(Users user) {
em.merge(user);
return null;
}
т.е. в Main есть