Двустороннее связывание объектов и модели AngularJS.
Двунаправленное связывание объектов и модели AngularJS.. Two-way data binding.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- AngularJS 1.5.0
- IntelliJ IDEA 15.0.2
1. Описание задачи
Рассмотреть двунаправленное связывание в AngularJS.
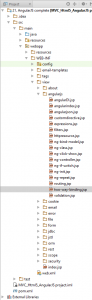
2. Структура проекта
Двунаправленное связывание модели и объекта AngularJS рассматривается на странице two-way-binding.jsp.
3. Двунаправленное связывание AngularJS
Связывание данных (data-binding) — автоматическая синхронизация данных между моделью и представлением внутри фреймворка. AngularJS обрабатывает синхронизацию данных между слоями приложения. При изменении модели на это реагирует представление, верно и обратное — изменение представления может влиять на модель angular.
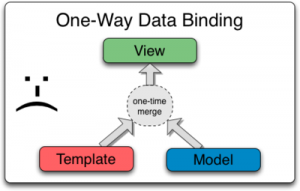
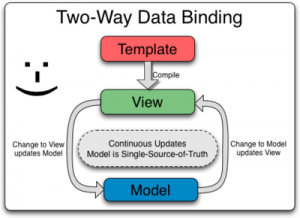
В AngularJS существует технология, которая помогает сократить количество кода, освобождая сервер от работы с шаблонами. Она носит название — двустороннее связывание данных (или двунаправленное) (англ. two-way data binding). В чем отличие от одностороннего связывания данных? Рассмотрим схему с сайта проекта ангуляр.
При работе с шаблонизатором статический template (шаблон) преобразуется в string и связывается с данными, а затем уже новая связанная с данными строка вставляется в нужный DOM элемент с помощью метода innerHTML. Засада кроется в том, что при каждом изменении данных нужно перерисовывать шаблон. В результате возникают проблемы с чтением данных, которые вводит пользователь, потерей из-за перезаписи, проблемой управления обновлением данных и представления. И, конечно, всё это несет понижение производительности. В ангуляре пошли другим путем.
Особенность подхода фреймворка AngularJS позволяет создать двустороннюю связь (two-way binding) между элементами страницы и моделью. Двунаправленная связь формируется непосредственно компилятором с помощью сервиса $compile. В результате сам фреймворк генерирует DOM элементы которые потом использует.
4. Пример работы двунаправленного связывания AngularJS
Инициализируем модуль AngularJS и несколько переменных.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script> var app = angular.module('myModule', []); app.controller('myController', function($scope) { $scope.siteName = 'javastudy.ru'; $scope.clickMethod = function() { var toggleMe = document.getElementById('toggleId'); toggleMe.style.color = toggleMe.style.color === 'red' ? 'green' : 'red'; }; $scope.changeSiteName = function(value) { $scope.siteName = value; alert($scope.siteName); } }); </script> |
Созданы два метода (изменение названия переменной siteName и переключение стиля у элемента toggleId), а так же переменная, которая содержит название сайта.
Затем используем эти переменные и методы в html коде.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<p id="toggleId" style="color:red;">ПЕРКЛЮЧАЮЩИЙСЯ ТЕКСТ</p> <div ng-app="myModule" ng-controller="myController"> <h3>Пример связывания и использование модели AngularJS</h3> <strong>Связанный параметр bindingValue: </strong> {{ bindingValue }} <br /> <strong>Пример: </strong> <span ng-bind="siteName"> </span> <br /> <br /> <label>Связать с параметром bindingValue: </label> <input type="text" ng-model="bindingValue" ng-change="clickMethod()"/> <br /> <label>Поменять параметр siteName через вызов js метода: </label> <input type="text" ng-model="newSiteName" /> <br /> <button ng-click='clickMethod()'>Вызвать clickMethod</button> <button ng-click='changeSiteName(newSiteName)'>Вызвать changeSiteName</button> <br /><br /> <select ng-model="selectedValue"> <option value="test1">test1</option> <option value="test2">test2</option> <option value="test3">test3</option> </select> {{selectedValue}}<br/><br/> <input type="radio" name="selectedColor" value="Red" ng-model="selectedColor">Red</input> <input type="radio" name="selectedColor" value="Green" ng-model="selectedColor">Green</input> <span style="color:{{selectedColor}}">{{selectedColor}}</span> <br/><br/> CheckBox1 <span ng-bind="checkBox1"></span><input type="checkbox" value="testCheckBox1" ng-model="checkBox1"><br/> CheckBox2 <span ng-bind="checkBox2"></span><input type="checkbox" value="testCheckBox2" ng-model="checkBox2"><br/> </div> |
Вначале создан обычный p элемент, который будет менять стиль при введении данных или при срабатывании метода из контроллера angular. Далее идет выражение {{bindingValue}} и связывание элемента span с моделью данных siteName. Чуть ниже используется директива ng-change=’clickMethod()’, с помощью которой при изменении компонента input будет вызван метод clickMethod(). Таким образом при изменении вводимой в input область данных будет меняться цвет у «ПЕРЕКЛЮЧАЮЩИЙСЯ ТЕКСТ».
После этого прописана директива ng-click, которая срабатывает по клику. Остальной код аналогичен и демонстрирует изменение представление после каких-либо действий пользователя.
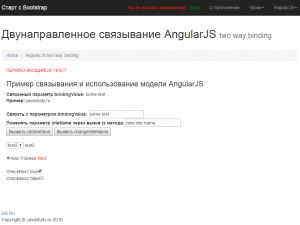
5. Запуск приложения
Так выглядит представление, которое демонстрирует двустороннее связывание данных в AngularJS.
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5