Понятие routing и templates в приложении AngularJS. Использование ngRoute, $routeProvider.
Применение routing и templates в AngularJS. Использование ngRoute, $routeProvider.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- AngularJS 1.5.0
- IntelliJ IDEA 15.0.2
1. Описание задачи
Рассмотреть как применяется routing и templates в AngularJS. Определение ngRoute, $routeProvider.
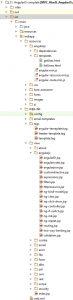
2. Структура проекта
Структура проекта с предыдущими частями не поменялась. Рассматриваемая тема находится в представлении routing.jsp. В статье будут использованы два шаблона из пакета resources/angularjs/templates (getUser.html и listUsers.html). Из этого же пакета будут взяты angular-resource.min.js и angular-route.min.js (они были подключены с самого начала, но именно здесь мы будем с ними работать).
3. Описание routing и templates AngularJS
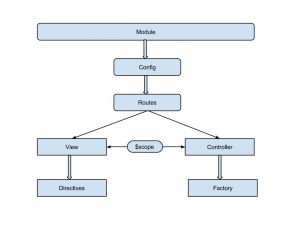
Для начала напомню схему одной из первых статей этого раздела.
После конфигурации модуля есть возможность использовать routing, т.е. переключаться между представлениями и контроллерами. Причем представления могут быть созданы с помощью шаблонов (templates). Для этой задачи в AngularJS предусмотрен модуль ngRoute. Модуль ngRoute позволяет соединить контроллер и шаблон по определенному URL (или URL шаблону). Routing в Angular задается с помощью $routeProvider, который является провайдером для сервиса $route. Этот сервис позволяет объединять (связывать) вместе контроллеры, шаблоны представлений и текущий URL в браузере. С помощью этой возможности можно исключить историю браузера, кнопки вперед\назад и закладки.
Сервис $route обычно используется вместе с директивой ngView. Роль этой директивы заключается в том, что в нее будет встроен шаблон представления для текущего route. Сам шаблон — это какой-либо код представления (например html страница) в которой прописаны некие переменные. Эти переменные при связывание будут заполнены данными. Теперь перейдем к коду, чтобы текст выше стал понятнее.
4. Применение routing
Для использования маршрутизации (routing) нужно подключить angular-route.min.js и angular-resource.min.js. Они были подключены сразу в начале обзора AngularJS в шаблоне header’а angular-temaplate.tag. Это было сделано с помощью импорта js файлов.
|
1 2 3 4 5 6 7 |
<!-- AngularJS min production routing framework --> <spring:url value="/resources/angularjs/angular-route.min.js" var="angularroute" /> <script src="${angularroute}"></script> <!-- AngularJS min production resource --> <spring:url value="/resources/angularjs/angular-resource.min.js" var="angularresource" /> <script src="${angularresource}"></script> |
Далее создаем модуль в зависимости которому передаем модуль ngRoute. А так же создадим объект users с несколькими полями.
|
1 2 3 4 5 6 7 8 9 10 |
var app = angular.module('myApp', ['ngRoute']); app.controller('ListUserController', function($scope) { $scope.users = [ {id: '1', name: "user1"}, {id: '2', name: "user2"}, {id: '3', name: "user3"}, {id: '4', name: "user4"}, {id: '5', name: "user5"} ]; }); |
Создадим еще один контроллер для нашего модуля. В функцию передадим специальный сервис $http, который будет обрабатывать REST запросы и ответы (этот сервис будет рассмотрен в следующей статье). Зададим маппинг в виде ‘/rest/users‘. В случае успешной обработки ответа сработает метод success и в переменную users запишутся данные ответа.
|
1 2 3 4 5 6 7 8 9 |
app.controller('ListUserControllerJSON', function($scope, $http) { $http.get('/rest/users'). success(function(data, status, headers, config) { $scope.users = data; }) .error(function(data, status, headers, config) { alert("error getting data"); }); }); |
Еще один контроллер будет использовать сервис $routeParams. Этот сервис содержит мапу параметров, которые находятся в маршруте (route). Здесь следует обратить внимание, что с помощью $http.get(‘/rest/users’) будет вызван метод из Spring MVC класса RestTemplateController. А именно метод getRestUsers() (он описывался в Работа с JSON и XML (преобразование объектов) в Spring MVC. Формирование ответа и обработка запроса). С помощью этого метода мы получаем JSON ответ от стороннего (внешнего) сервера с перечислением Users.
|
1 2 3 4 5 6 7 8 9 10 11 |
@RequestMapping(value = "/rest/users", method = RequestMethod.GET) public List<RestUserModel> getRestUsers() { System.out.println("RestTemplateController getRestUsers is called"); //JSON http://jsonplaceholder.typicode.com/users ResponseEntity<RestUserModel[]> response = restTemplate.getForEntity( EXTERNAL_REST_URL +"/users", RestUserModel[].class ); return Arrays.asList(response.getBody()); } |
Теперь нужно непосредственно задать конфигурацию для модуля ngRoute (вспомните схему в начале статьи, где после модуля идет Config).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
//ngRoute definition //a route is defined after #sign #/users/1 or #/usersJSON app.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/users', { templateUrl: ('/resources/angularjs/templates/listUsers.html'), controller: 'ListUserController' }). when('/usersJSON', { templateUrl: ('/resources/angularjs/templates/listUsers.html'), controller: 'ListUserControllerJSON' }). when('/users/:userId', { templateUrl: ('/resources/angularjs/templates/getUser.html'), controller: 'GetUserController' }). otherwise({ redirectTo: '/users' }); }]); |
В конфигурацию передаем провайдер $routeProvider и далее задаем случаи, когда этот провайдер будет срабатывать и что делать.
- При URL /users будет использован шаблон listUsers.html и контроллер ListUserController. В шаблоне будут выведены пользователи, которые были заданы при определении модуля в самом начале.
- /usersJSON использует тот же шаблон, но будет вызван контроллер ListUserControllerJSON. Наше приложение отправит запрос по адресу /rest/uesers (описан в angular контроллере) и в результате будет вызван контроллер из Spring MVC (который замапин на этот URL) — RestTemplateController.getRestUsers(). Там будет возвращен JSON ответ, который будет вставлен в шаблон listUsers.html.
- /users/:userId, где :userId — параметр для ангуляр контроллера GetUserController. Он будет подставлен в id:$routeParams.userId вместо $routeParams.
- Если ничего не задано или не удовлетворяет условиям в when, то будет совершен редирект к /users, т.е. см. первый пункт.
5. Шаблоны (templates) AngularJS
В проекте использовались два разных шаблона. Они просты, очень просты!
getUser.html:
|
1 2 3 4 5 |
<div> <h3>Get User</h3> UserId: {{user.id}} <br /> User name: {{user.name}} </div> |
listUsers.html:
|
1 2 3 4 5 6 |
<div> <h3>List of Users</h3> <ul> <li ng-repeat="user in users"> User id: {{user.id}} User name: {{user.name}}</li> </ul> </div> |
Во втором шаблоне используется директива ng-repeat с помощью которой будет идти перечисление пользователей, полученных в RestTemplateController.
5.1 Подстановка шаблона в представление
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div> <h3>AngularJS routing</h3> <div ng-app="myApp"> <div ng-view> </div> <div> <br /> <p> <a href="#/users/2">/users/2 - вызывает GetUserController и шаблон getUser.html</a> </p> <p> <a href="#/usersJSON">#/usersJSON</a> Смотрите RestTemplateController.getRestUsers() где мапится ссылка, используемая в ListUserControllerJSON</p> <p> <a href="#/users">#/users (по дефолту редиректит сюда). Это список ListUserController, заданный на этой странице</a> </p> </div> </div> </div> |
При маршрутизации наши шаблоны будут подставляться вместо участка <div ng-view> </div>.
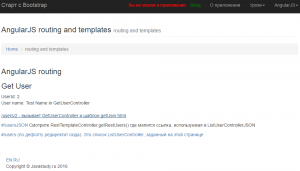
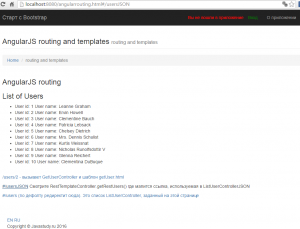
6. Запуск проекта
Результат работы представлен на скриншоте.
По нажатию на ссылки будет происходить переключения между контроллерами.
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.