JSF — пример приложения Hello World. Добавление PrimeFaces
JavaServer Faces (JSF) — веб фреймворк, включенный в спецификацию J2EE. В статье будет рассмотрено как создать простое приложение с несколькими компонентами, записать значения в управляемый бин (@ManagedBean). Так же будет подключена популярная библиотека компонентов Primefaces и приведен пример Ajax обновления страницы.
Используемые технологии:
- JSF 2.2
- PrimeFaces 5.2.RC1
- Maven 3.2.5
- IntelliJ IDEA 14.1.4
- JDK 1.8
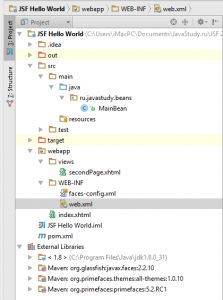
1. Структура проекта
Созданы две страницы представлений index.xhtml и secondPage.xhtml. Добавлен один управляемый бин MainBean плюс два файла конфигурации, созданные по умолчанию: faces-config.xml и web.xml.
2. Создание проекта и настройки pom.xml Maven
Создаем пустой проект maven. Далее настраиваем pom.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>ru.javastudy</groupId> <artifactId>jsfHelloWorld</artifactId> <version>1.0-SNAPSHOT</version> <properties> <primefaces-version>5.2.RC1</primefaces-version> </properties> <dependencies> <!--JSF (include "jsf-api" and "jsf-impl")--> <dependency> <groupId>org.glassfish</groupId> <artifactId>javax.faces</artifactId> <version>2.2.10</version> </dependency> <!--Primefaces library--> <!--Primefaces библиотеки--> <dependency> <groupId>org.primefaces</groupId> <artifactId>primefaces</artifactId> <version>${primefaces-version}</version> </dependency> <!--Primefaces themes--> <!--Primefaces темы--> <dependency> <groupId>org.primefaces.themes</groupId> <artifactId>all-themes</artifactId> <version>1.0.10</version> </dependency> </dependencies> <!--Primefaces repository. Need to download themes--> <!--Репозиторий primefaces. Нужно указать, чтобы можно было скачивать различные темы оформления компонентов--> <repositories> <repository> <id>prime-repo</id> <name>PrimeFaces Maven Repository</name> <url>http://repository.primefaces.org</url> <layout>default</layout> </repository> </repositories> </project> |
Здесь добавлены зависимости для JSF и веб контейнера от org.glassfish. А так же зависимости для библиотеки компонентов Primefaces и различных тем для них.
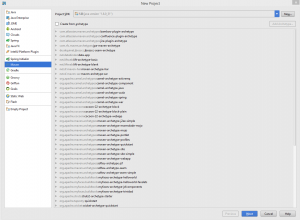
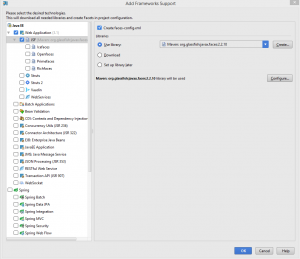
3. Подключение поддержки фреймворков
В IntelliJ IDEA нажимаем на проект правой кнопкой и выбираем Add Framework Support. Выбираем только JSF (primefaces выбирать не нужно).
Если зависимости maven загрузились правильно, то будет предложен выбор именно этих библиотек.
4. Настройка web.xml – дескриптор веб-развертывания
После добавление веб фрейморка будет создан файл дескриптора развертывания.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.xhtml</welcome-file> </welcome-file-list> </web-app> |
Здесь указывается сервлет, который будет обрабатывать запросы, шаблон url *.xhtml (т.е. страницы оканчивающиеся на эти символы), а так же страница по умолчанию при запуске проекта — index.xhtml. Всё, больше ничего для простого приложения добавлять не нужно.
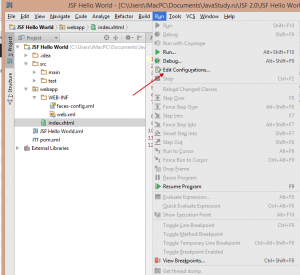
5. Настройка веб контейнера для приложения
Здесь я использовал Tomcat 8.0.15, но так же всё запустится для Glassfish. Все настройки оставлены по умолчанию.
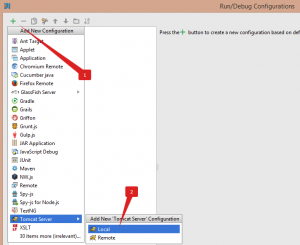
Чтобы добавить сервер выбираем Run-Edit Configuration, в появившимся окне нажимаем добавить локальный сервер Tomcat.
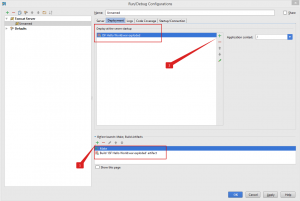
Дальше нужно не забыть добавить артефакт, который будет развертываться на сервере приложений. Добавляется в двух местах:
6. Настройка faces-config.xml
Для работы, навигации и прочего JSF требуются настройки, которые прописываются в faces-config.xml.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version='1.0' encoding='UTF-8'?> <faces-config version="2.2" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"> <navigation-rule> <from-view-id>*</from-view-id> <navigation-case> <from-outcome>nextPage</from-outcome> <to-view-id>/views/secondPage.xhtml</to-view-id> </navigation-case> </navigation-rule> </faces-config> |
В нашем случае задана всего одна настройка, которая означает, что из любого места <from-view-id>*</from-view-id> при получении outcome=nextPage, будет переход к <to-view-id>/views/secondPage.xhtml</to-view-id>.
7. Представления (xhtml страницы)
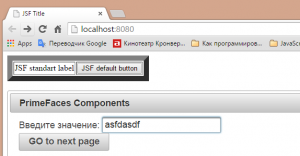
В проекте созданы две страницы. Первая включает форму введения текста и пару кнопок, часть на стандартном JSF, а часть с использованием компонентов Primefaces.
index.xhtml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:ui="http://xmlns.jcp.org/jsf/facelets" xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:c="http://java.sun.com/jsp/jstl/core" xmlns:p="http://primefaces.org/ui" > <f:view> <h:head> <title>JSF Title</title> </h:head> <h:body> <h:panelGrid title="JSF panelGrid Title" border="10" columns="2"> <h:outputLabel value="JSF standart label"/> <h:button value="JSF default button" title="JSF button Title" outcome="nextPage"/> </h:panelGrid> <br/> <!-- Без формы компоненты работать не будут --> <h:form> <p:panel header="PrimeFaces Components"> <p:outputLabel for="inputTextId" value="Введите значение: "/> <p:inputText id="inputTextId" title="Binding with ManagedBean" value="#{mainBean.inputText}"> </p:inputText> <br/> <p:commandButton value="GO to next page" action="nextPage"/> </p:panel> </h:form> </h:body> </f:view> </html> |
Обратите внимание, что компоненты без элемента <h:form> корректно работать не будут.
secondPage.xhtml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
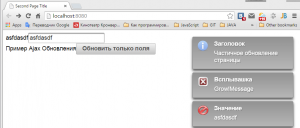
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:ui="http://xmlns.jcp.org/jsf/facelets" xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:p="http://primefaces.org/ui" xmlns:c="http://java.sun.com/jsp/jstl/core"> <f:view> <h:head><title>Second Page Title</title></h:head> <h:body> <h:form> <p:outputLabel id="labelId" title="OutputLabel title" value="#{mainBean.inputText}"/> <p:inputText id="inputTextId" placeholder="#{mainBean.inputText}" title="From Managed Bean" value="#{mainBean.inputText}"/> <br/> <p:outputLabel value="Пример Ajax Обновления" for="ajaxBtnId"/> <p:commandButton id="ajaxBtnId" value="Обновить только поля" action="#{mainBean.showMessage}" update="labelId, inputTextId, growlMessageId" /> <p:growl id="growlMessageId" showDetail="true" widgetVar="growlMessageId"/> </h:form> </h:body> </f:view> </html> |
Компоненты связаны с управляемым бином MainBean с помощью выражения #{mainBean.inputText}, которое означает, что значения будут записываться в управляемый бин JSF — MainBean в значение inputText. Это происходит с помощью методов setInputText() и getInputText() (запись и извлечение значение соответственно).
7. Управляемый бин JSF (@ManagedBean)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
package ru.javastudy.beans; import javax.faces.application.FacesMessage; import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; import javax.faces.context.FacesContext; @ManagedBean(name = "mainBean") @SessionScoped public class MainBean { private String inputText; public String getInputText() { return inputText; } public void setInputText(String inputText) { this.inputText = inputText; } public void showMessage() { FacesMessage message = new FacesMessage("Заголовок", "Частичное обновление страницы"); message.setSeverity(FacesMessage.SEVERITY_INFO); //как выглядит окошко с сообщением FacesContext.getCurrentInstance().addMessage(null, message); FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(FacesMessage.SEVERITY_ERROR,"Всплывашка", "GrowlMessage")); FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(FacesMessage.SEVERITY_FATAL,"Значение", inputText)); } } |
Здесь есть только одно свойство inputText, а так же добавлен метод, который при вызове добавляет в контекст JSF сообщения.
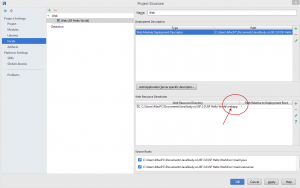
7.1. Переименование папки webapp
Отмечу, что при создании проекта была переименована папка web, созданная Idea по умолчанию в webapp. Такой вариант более распространен по соглашению Java. Делать это не обязательно. Не забудьте поменять путь в Project Structure-Facets.
8. Запуск приложения
После ввода данных и клика на кнопке, будет вызван action= «nextPage», который прописан в faces-config.xml. Там указано, что при таком событии нужно перейти на другую страницу.
На второй страницы будут подгружены данные, записанные в #{mainBean.inputText).
На этой странице так же показано как работает JSF с AJAX запросами. Т.е. когда не происходит полное обновление страницы, как, например, при нажатии f5 или ctrl+r, а только указанных компонентов. Это указывается в атрибуте update.
Так же добавлен компонент growl, который показывает всплывашку. Данные тянутся из метода showMessage().
Исходные коды
JSF Hello World — исходные коды
4 thoughts on “JSF — пример приложения Hello World. Добавление PrimeFaces”
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.












Почитайте о JSR 330, аннотациях JSF и Spring. Примеров вроде @Component vs @Named vs ManagedBean полно. Ваша фраза про «старая» не совсем корректна, хотя в предверии JEE8 большинство авторов рекомендуют переходить на CDI заранее, т.к. там обещают наиболее широкие возможности. Для чистого JSF управляемые бины родные.
Привет.
Бьюсь с товим примером всю ночь. Я все сделал точно также как у тебя, но — твой проект работает (я его скачал, добавил сервак и заработал) а мой — НЕТ!!!! ПОЧЕМУ?! ПОжалуйста, объясни(
МОй томкат говорит вот таковот < *там 404*>— скришот.
Умоляю, объясни, в чем дело? Пусть оно не работает, только станет понятно — почему?!?!
Спасибо (
Антон:
Нужно зайти в Project Structure(Alt+ctrl +shift + S) в раздел Artifacts. Создать папку lib в WEB-INF и туда перенести 3 файла которые у тебя, скорее всего, рядом соседствуют, справа. Посмотри как в архиве автора.