Обзор директив AnugularJS: ng-class, ng-click, ng-show, ng-switch, ng-if, ng-init, ng-repeat
Обзор директив AnugularJS: ng-class, ng-click, ng-show, ng-switch, ng-if, ng-init, ng-repeat.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
Используемые технологии и библиотеки
- Spring MVC 4.2.4.Release
- AngularJS 1.5.0
- IntelliJ IDEA 15.0.2
1. Описание задачи
Рассмотреть пример использования директив AnugularJS: ng-class, ng-click, ng-show, ng-switch, ng-if, ng-init, ng-repeat.
2. Структура проекта
Структура проекта не поменялась с прошлой части. Рассматриваемые директивы находятся в соответствующих jsp страницах: ng-class.jsp, ng-click-show.jsp, ng-if-switch.jsp, ng-init.jsp, ng-repeat.jsp.
3. ng-class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<style type="text/css"> .errorClass { text-decoration: underline; color: red; } .boldClass { font-weight: bold; background: #dfdfdf; } </style> <script> var app = angular.module('myApp', []); app.controller('myClassController', function($scope) { $scope.hasSomeError = true; // $scope.hasSomeError = false; }); </script> <div ng-app="myApp" ng-controller="myClassController"> <h3>Пример класса AngularJS</h3> <p ng-class="{errorClass: true, boldClass: hasSomeError}">Какое-нибудь сообщение</p> В примере у тега < p > указан атрибут ng-class с перечислением классов стилей css, у которых атрибут $scope.hasSomeError = true или просто напротив имени класса стоит: true <br /> '< p ng-class="{errorClass: true, boldClass: hasSomeError} > < /p>" ' </div> |
Были заданы два класса .errorClass и .boldClass. Ниже с помощью директивы ng-class были перечислены названия классов и boolean значение после двоеточия. При значение true класс будет присвоен элементу p. В данном случае оба значения выставлены в true и поэтому надпись будет красная, жирная, с подчеркиванием и фоном.
4. ng-click и ng-show
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div ng-app ng-init="visible=false"> <h3>Пример директив ng-click, ng-show, ng-hide AngularJS</h3> <div ng-show="visible">ng-show Visible is: {{ visible }} </div> <br /> <div ng-hide="visible">ng-hide Visible is: {{ visible }} </div> <br /> <div ng-show="someValue">ng-show someValue is: {{ someValue }} </div> <br /> <div ng-hide="someValue">ng-hide someValue is: {{ someValue }} </div> <br /> <br /> <a href="#" ng-click="visible=true">ng-click visible=true</a> <br /> <a href="#" ng-click="visible=false">ng-click visible=false</a> <br /> <br /> <a href="#" ng-click="someValue=true">ng-click someValue=true</a> <br /> <a href="#" ng-click="someValue=false">ng-click someValue=false</a> <br /> </div> |
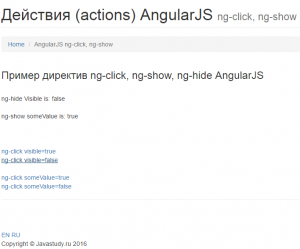
Директива ng-show показывает или прячет HTML элемент в зависимости от вычисленного выражения в атрибуте (в данном случае в зависимости от значения переменной visible или someValue). Элемент скрывается или показывается путем добавления или удаления css класса .ng-hide.
Директива ng-hide устанавливает по умолчанию стиль display:none с использованием флага !important. В нашем примере при значении visible (или someValue) = false элемент будет показываться (display:none > false).
Директива ng-click срабатывает по клику и выполняет выражение указанное в атрибуте. Здесь задает значения у соответствующей переменной в false или true.
5. ng-init
ng-init позволяет вычислить выражение в текущем scope.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div ng-app> <h3>Пример ng-init AngularJS</h3> <div ng-init="properties=[ {value: 'value1'}, {value: 'value2'}, {value: 'value3'}]"> <table> <tr ng-repeat="property in properties"> <td><b>Property [ {{ $index }} ]: {{ property.value }}</b></td> </tr> </table> </div> <h3>Еще один способ инициализации объекта </h3> <div ng-init="userName = 'Some User' ; userPass = 333444; email = 'mail@example.com'"> <table> <tr> <td><b>Имя пользователя:</b></td> <td><input type="text" ng-model="userName"/></td> </tr> <tr> <td><b>Пароль:</b></td> <td><input type="number" ng-model="userPass"/></td> </tr> <tr> <td><b>Email:</b></td> <td><input type="text" ng-model="email"/></td> </tr> </table> </div> </div> |
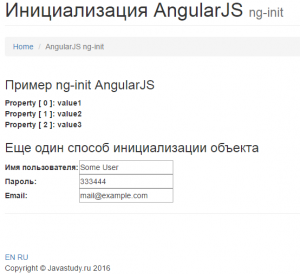
С помощью директивы ng-init при загрузке страницы мы инициализируем переменные, указанные в значении атрибута. В результате получим такую страницу при первой загрузке:
6. ng-if и nf-switch
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<script> var app = angular.module('myAppModule', []); app.controller('myController', function($scope) { $scope.someArray = { name: "Some Name in Array var", developer: "javastudy.ru", link: "https://javastudy.ru" } }) </script> <div ng-app="myAppModule" ng-controller="myController"> <pre> <code> var app = angular.module('myAppModule', []); app.controller('myController', function($scope) { $scope.someArray = { name: "Some Name in Array var", developer: "javastudy.ru", link: "https://javastudy.ru" } }) </code> </pre> <h3>Пример if (ng-if) в AngularJS</h3> <div class="bg-success" ng-if="someArray.name == 'Some Name in Array var'"> <p>ng-if == someArray.name == 'Some Name in Array var'</p> </div> <div class="bg-warning" ng-if="someArray.developer != 'yandex.ru'"> <p>ng-if == someArray.developer != 'yandex.ru'</p> </div> <h3>Пример switch (ng-switch)</h3> <div ng-switch on="someArray.link"> <div class="bg-success" ng-switch-when="https://javastudy.ru"> <p>ng-switch when="https://javastudy.ru"</p> </div> <div class="bg-success" ng-switch-when="yandex.ru"> <p>ng-switch when="yandex.ru"</p> </div> <div class="bg-warning" ng-switch-default> <p>ng-switch-default</p> </div> </div> </div> |
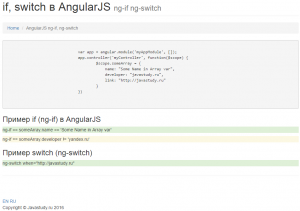
С помощью директивы ng-if можно показать или убрать целый кусок DOM на основании выражения, указанного в атрибуте. Эта директива отличается от ng-show, ng-hide тем, что полностью убирает элемент из дерева DOM, а не добавляет к нему какого-либо css стиля.
Директива ng-switch позволяет переключаться между значениями объекта (например массива) и в случае выполнения логического выражения покажет или скроет DOM элемент. В нашем случае будет показан только элемент для которого значения link=’javastudy.ru’.
7. ng-repeat
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<script> var app = angular.module('myAppModule', []); app.controller('myController', function($scope) { $scope.someArray = [ {name: "Name1", developer: "javastudy.ru", link: "https://javastudy.ru"}, {name: "David Blaine", developer: "Copperfield", link: "http://mag.ic"}, {name: "Murzik", developer: "Murka", link: "http://welovecats.com"}, {name: "Z", developer: "X", link: "http://example.com"} ] }) </script> <!-- Content Row --> <div class="row"> <div class="col-lg-12"> <div ng-app="myAppModule"> <div ng-controller="myController"> <h3>Пример ng-repeat, $index, $last</h3> <table class="table"> <tr ng-repeat="row in someArray"> <td style="padding-right: 0.5em"> {{ $index }} <td> <td> {{ row.name }} </td> <td> {{ row.developer }} </td> <td> {{ row.link }} </td> <td> Последний элемент? = {{ $last }}</td> </tr> </table> <h3>Сортировка по 'name'</h3> <table class="table"> <tr ng-repeat="row in someArray | orderBy :'name'"> <td style="padding-right: 0.5em"> {{ $index }} <td> <td> {{ row.name }} </td> <td> {{ row.developer }} </td> <td> {{ row.link }} </td> <td> Последний элемент? = {{ $last }}</td> </tr> </table> <h3>Сортировка по 'name' в обратном порядке </h3> <table class="table"> <tr ng-repeat="row in someArray | orderBy :'name' :true"> <td style="padding-right: 0.5em"> {{ $index }} <td> <td> {{ row.name }} </td> <td> {{ row.developer }} </td> <td> {{ row.link }} </td> <td> Последний элемент? = {{ $last }}</td> </tr> </table> </div> </div> </div> </div> |
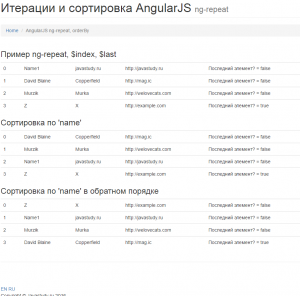
Директива ng-repeat позволяет пройтись по коллекции элементов от начала и до конца. Директива используется вместе с следующими специальными свойствами из локальной области видимости.
| Variable | Type | Details |
|---|---|---|
$index |
number | Итератор для повторяющихся элементов (0..length-1) |
$first |
boolean | true если элемент первый в итераторе. |
$middle |
boolean | true если элемент находится между первым и последним в итераторе. |
$last |
boolean | true если элемент последний в итераторе. |
$even |
boolean | true позиция в итераторе $index четная (в противном случае false). |
$odd |
boolean | true позиция в итераторе $index нечетная (в противном случае false). |
Исходные коды
MVC_AngularJS_Html5 full project — полный проект Spring MVC + AngularJS + Bootstrap + HTML5.
Обзор приложения Spring MVC + AngularJS + Bootstrap + HTML5
One thought on “Обзор директив AnugularJS: ng-class, ng-click, ng-show, ng-switch, ng-if, ng-init, ng-repeat”
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.








Вопрос по последнему примеру где ng-repeat. Есть ли такое свойство, которое проверяет пустая ли строка или нет? К примеру где-то не будет адреса, и вместо пустой строки выводить «No Link».